找到
29
篇与
相关的结果
-
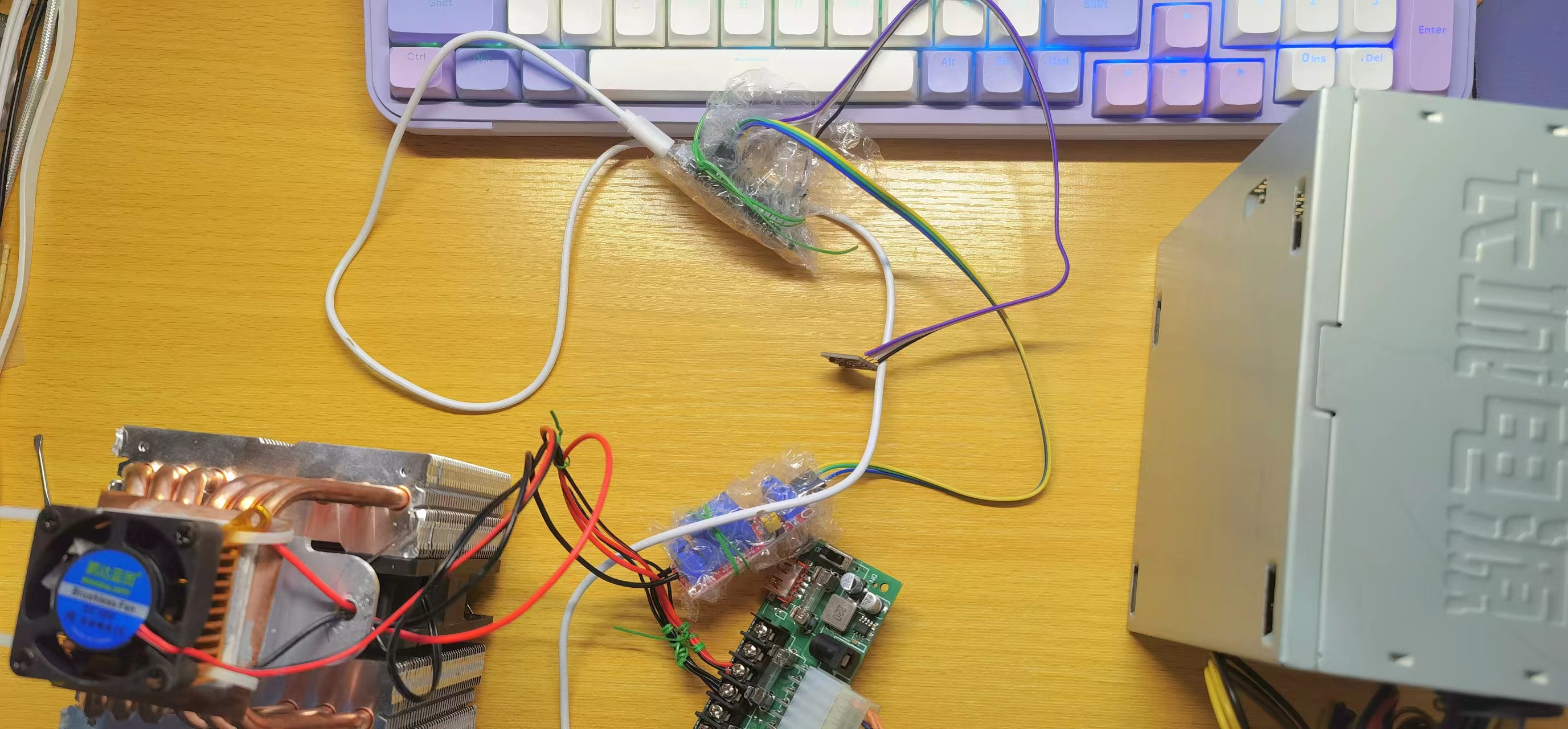
 宿舍夏日神器!不如自己动手DIY一台?THC1-12706a+Arduino制作mini小冷箱 近段时间持续的高温天气对于身处学校宿舍的大学牲们来说简直带来了诸多不便,众所周知许多学生宿舍因安全问题不允许使用大功率设备,冰箱这样的大型用电器更是如此,前段时间刷B站时偶然发现仙人指路(B站UP主:垃圾研究社)出了一期全站热门TOP100的视频——一个关于自制小冰箱的升级版视频,看着动人的数据NianSir也是自然跃跃欲试了,初步了解基础组件后也是火速下单了,至于原版的“小冰箱”具体数据和参数大伙可以去B站UP主那看看他的视频或者笔记,由于学生宿舍不让用冰箱,那咱们只好做做功率100W不到的mini“小冷箱”玩玩了~ 😜 在开始操作之前,还是要再重申一遍: 安全第一,本文章仅做参考,请在确保安全的前提下进行实验!!! 😇 首先贴一张完整成品图(泡沫箱除外):开始DIY!本实验采用半导体制冷片THC1-12706a作为制冷源(12V 6A优质款),电脑电源+转接板进行供电,相对于B站UP主“垃圾研究社”提供的方案根据实际情况进行了一个升级优化,主要体现在:冷端风扇改用更大转速的 防水 风扇(9000r 防水IP68),可以根据实际情况选择稍微低一些的转速和防水等级(我是为了省事哈哈哈哈 😂 )使用单片机(开发板)+温湿度传感器进行智能控制,明显优化了冷端结冰问题序号名称参数1电源长城网星600 400w2PC电源转接板选择带12v接出的转接板即可3制冷片THC1-12706A 12V 6A4热端散热6铜管散热架+风扇5冷端冷风40x40mm散热板+小风扇6T2紫铜板4~5cm宽 0.1mm7继电器3.3v单路直流电(3.3VDC)8开发板合宙Air0019传感器AHT20+BMP280温湿度模块10导热硅脂GD900 2-3小包即可11泡沫箱推荐小、中型泡沫箱,最好带一些保温内壁啥的📌 各个组件中的注意事项:电源 :极不推荐使用手机快充/笔记本快充电源,这些快充电源不适合长时间提供大功率,存在极大的安全隐患!慎用,推荐使用电脑/服务器电源,至于选择多大功率我的建议是整套设备的工作功率不超过电源额定功率的60%,这样电源工作也不会有很大压力(讲人话就是电源不怎么发热 😋 )电源转接板 :不会从PC电源接12V电的同学必备,或者为了省事推荐直接买一个,PC电源一般都是输出12V电,所以转接板只要买带12V的接出就行,当然为了日后深入学习也可以选用和我一样的3.3V~24V转接板,或者也可以去咸鱼或者其他平台找服务器电源,也有不少已经帮你接好取电板的电源卖,贴一张我的取电板,大概13元左右:制冷片 :12V方案推荐选用优质款也就是127006A,这款制冷片是目前12V供电里效果最好的制冷片,价格也不高,大概11元左右:热端散热 :根据“垃圾研究社”提供的数据使用6铜管散热器达到的制冷效果最好,但是在12V方案实际情况中似乎有点顶配了用不上这么多哈哈哈,不过为了深度学习改进还是推荐用6铜管散热塔吧,推荐买那种送风扇的,价格40元左右冷端冷风 :原版“垃圾研究社”方案采用的是4010小风扇,但是实际情况下这款风扇的转速太低,导致中性泡沫箱的制冷效果明显降低(风小,另外也是加剧冷端结冰的情况的原因之一)T2紫铜板 :进一步优化热端散热,置于热端散热架和制冷片热端之间,中间要有导热硅脂,略贵,大概2块1片:继电器 :选择3.3VDC的单路继电器即可(开发板控制电路是3.3V,如果你的开发板带其他电压也可以用其他电压的继电器)开发板 :由于使用Arduino开发,因此选用较低成本方案的国产合宙品牌的Air001单片机,其开发板大约10元。传感器 :考虑成本和品质问题,不选择DH11模块(这个模块真的心累,精度低,库还大)而选择更具性价比的AHT20+BMP280模块(直接可高精度测温湿度+大气压强,超爽的好吧 😚 ),仅仅只需大概4元导热硅脂 :这个其实没什么很特别的要求,普通的硅脂就可以上但是为了追求更极致的性能还是选择了GD900这款导热系数较高的硅脂,单价大概0.4元一小包泡沫箱 :泡沫箱就没什么好说的了,省钱可以跟水果店啥的要一个小的,不过还是推荐买个10来块的高密度泡沫箱,再买点保温内壁材料啥的具体用料可以根据实际情况酌情调整(前提是你明白这样做的后果 😎 )接线与组装这一部分其实感觉没什么必要单独拿出来介绍,但是为了记录完整性咱还是再多啰嗦几句吧~ 😉 先说说电源这边接线,怼上插口即可,接电板连接PC电源的PIN24(插主板的那个最长的排线)即可,具体可以翻到上面瞅一眼成品图就知道了。再说说制冷端这边,将热端散热架倒置在桌面上,撕掉塑料保护膜,按照以下步骤组装(注意电线一端最好都放在同一边,方便整理):涂抹导热硅脂放置T2紫铜板涂抹导热硅脂放置制冷片(注意热端和冷端,不要搞反了,有字的那面是冷端)涂抹导热硅脂放置冷端散热架(注意方向,有凹槽的一侧要用于固定)穿线固定(可以选择用尼龙扎带或者其他方案固定)最后就是智能控制电路这边了,单片机除了接控制继电器不需要加入工作电路所以就不介绍单片机接线了,在下一部分的控制程序设计部分会介绍如何接引脚;智能控制就是为了优化原版制冷工作一段时间后会结冰导致冷端风扇异响甚至损坏问题,通过继电器控制一定条件下暂停制冷片工作(但风扇不会停止工作),所以其实原理也很简单,就是给制冷片的工作电路接入继电器控制即可,在原版接线情况下在制冷片工作电路负极线上接入继电器,也就是剪断制冷片电路负极线,然后将两端连接在继电器的COM口和NO口上即可,建议在断口镀锡以保障线路更安全稳定:智能控制程序设计接下来就是最关键也是改进版最核心的特色了——智能控制好吧其实也没有说的那么高大上,就是通过单片机对制冷片的一个开关罢了哈哈哈 😂 上面也已经提到了我们采用的是合宙Air001开发板(真的不是广告QAQ 合宙快给我打¥ 😭 )当然有条件的同学也可以选择arduino r3之类的开发板,甚至是根据这个思路选择STM32开发等等,如果仅仅只是想跟着做一下这个小冷箱那就按部就班吧 😉 Arduino IDE怎么下载安装配置这里就不讲了,网上一堆教程,至于如果用合宙Air001开发板怎么配置IDE,请移步官方文档:https://wiki.luatos.com/chips/air001/Air001-Arduino.html这里就不赘述了,直接放代码(引入的两个库不是自带的,但是可以直接在IDE下载,编译方式要选择 Smallest -Os with LTO 因为同时监测温湿度和大气压的库写进开发板真的已经很极限了):#include <AHT20.h> #include <Adafruit_BMP280.h> AHT20 aht; Adafruit_BMP280 bmp; const byte relayPin = PA13; const short MaxRunTime = 600; const char hi_message[] PROGMEM = "Hi, IcyBox A1 use Air001 MUC."; short runC=0; void setup() { pinMode(PB_0, OUTPUT); pinMode(relayPin, OUTPUT); Serial.begin(9600); aht.begin(); bmp.begin(); Serial.println(hi_message); } void loop() { runC++; digitalWrite(PB_0, HIGH); // 读AHT20数据 byte temperature_aht = aht.getTemperature(); byte humidity_aht = aht.getHumidity(); if (!isnan(temperature_aht) && !isnan(humidity_aht)) { Serial.print("T: "); Serial.print(temperature_aht); Serial.println(" °C"); Serial.print("H: "); Serial.print(humidity_aht); Serial.println(" %"); } else { } if(runC > MaxRunTime || temperature_aht <= 5){ //关闭制冷片 Serial.println("LOW"); digitalWrite(relayPin, LOW); delay(80000);//延时80s runC=0; }else if(temperature_aht>6){ //启动制冷片 Serial.println("HIGH"); digitalWrite(relayPin, HIGH); } // 读BMP280数据 short pressure_bmp = bmp.readPressure() / 100; short altitude_bmp = bmp.readAltitude(1013.25); Serial.print("P: "); Serial.print(pressure_bmp); Serial.println(" hPa"); Serial.print("A: "); Serial.print(altitude_bmp); Serial.println(" meters"); digitalWrite(PB_0, LOW); delay(2000); }如果还是写不进去提示溢出那就把大气压的部分删了吧 😥 毕竟大气压的部分确实没用上,这个代码主要作用就是在运行600次后(大概3s一次)或者箱内温度小于等于5摄氏度时,让制冷片歇80s,这样可以有效解决冷端结冰现象,代码中的 relayPin 就是接到继电器控制线的引脚,我是接了PA13,可根据实际情况设定,传感器就使用默认的I2C引脚即可(在Air001上是PF00和PF01,分别接SDA和SCL,供电的VCC\VDD就接开发板的3.3V口即可GND接GND)当然如果对于这样的控制逻辑不满意/想实现更多高级功能就慢慢摸索吧 😀 比如说使用ESP8266作为开发板,再加入一些小OLED屏啥的还能做成可以远程监控和控制的Pro小冷箱 😍 好了,关于DIY mini小冷箱的制作就先写这么多了,如果有更有趣的方案/疑问欢迎博客/公众号私信留言 😋 感谢支持!
宿舍夏日神器!不如自己动手DIY一台?THC1-12706a+Arduino制作mini小冷箱 近段时间持续的高温天气对于身处学校宿舍的大学牲们来说简直带来了诸多不便,众所周知许多学生宿舍因安全问题不允许使用大功率设备,冰箱这样的大型用电器更是如此,前段时间刷B站时偶然发现仙人指路(B站UP主:垃圾研究社)出了一期全站热门TOP100的视频——一个关于自制小冰箱的升级版视频,看着动人的数据NianSir也是自然跃跃欲试了,初步了解基础组件后也是火速下单了,至于原版的“小冰箱”具体数据和参数大伙可以去B站UP主那看看他的视频或者笔记,由于学生宿舍不让用冰箱,那咱们只好做做功率100W不到的mini“小冷箱”玩玩了~ 😜 在开始操作之前,还是要再重申一遍: 安全第一,本文章仅做参考,请在确保安全的前提下进行实验!!! 😇 首先贴一张完整成品图(泡沫箱除外):开始DIY!本实验采用半导体制冷片THC1-12706a作为制冷源(12V 6A优质款),电脑电源+转接板进行供电,相对于B站UP主“垃圾研究社”提供的方案根据实际情况进行了一个升级优化,主要体现在:冷端风扇改用更大转速的 防水 风扇(9000r 防水IP68),可以根据实际情况选择稍微低一些的转速和防水等级(我是为了省事哈哈哈哈 😂 )使用单片机(开发板)+温湿度传感器进行智能控制,明显优化了冷端结冰问题序号名称参数1电源长城网星600 400w2PC电源转接板选择带12v接出的转接板即可3制冷片THC1-12706A 12V 6A4热端散热6铜管散热架+风扇5冷端冷风40x40mm散热板+小风扇6T2紫铜板4~5cm宽 0.1mm7继电器3.3v单路直流电(3.3VDC)8开发板合宙Air0019传感器AHT20+BMP280温湿度模块10导热硅脂GD900 2-3小包即可11泡沫箱推荐小、中型泡沫箱,最好带一些保温内壁啥的📌 各个组件中的注意事项:电源 :极不推荐使用手机快充/笔记本快充电源,这些快充电源不适合长时间提供大功率,存在极大的安全隐患!慎用,推荐使用电脑/服务器电源,至于选择多大功率我的建议是整套设备的工作功率不超过电源额定功率的60%,这样电源工作也不会有很大压力(讲人话就是电源不怎么发热 😋 )电源转接板 :不会从PC电源接12V电的同学必备,或者为了省事推荐直接买一个,PC电源一般都是输出12V电,所以转接板只要买带12V的接出就行,当然为了日后深入学习也可以选用和我一样的3.3V~24V转接板,或者也可以去咸鱼或者其他平台找服务器电源,也有不少已经帮你接好取电板的电源卖,贴一张我的取电板,大概13元左右:制冷片 :12V方案推荐选用优质款也就是127006A,这款制冷片是目前12V供电里效果最好的制冷片,价格也不高,大概11元左右:热端散热 :根据“垃圾研究社”提供的数据使用6铜管散热器达到的制冷效果最好,但是在12V方案实际情况中似乎有点顶配了用不上这么多哈哈哈,不过为了深度学习改进还是推荐用6铜管散热塔吧,推荐买那种送风扇的,价格40元左右冷端冷风 :原版“垃圾研究社”方案采用的是4010小风扇,但是实际情况下这款风扇的转速太低,导致中性泡沫箱的制冷效果明显降低(风小,另外也是加剧冷端结冰的情况的原因之一)T2紫铜板 :进一步优化热端散热,置于热端散热架和制冷片热端之间,中间要有导热硅脂,略贵,大概2块1片:继电器 :选择3.3VDC的单路继电器即可(开发板控制电路是3.3V,如果你的开发板带其他电压也可以用其他电压的继电器)开发板 :由于使用Arduino开发,因此选用较低成本方案的国产合宙品牌的Air001单片机,其开发板大约10元。传感器 :考虑成本和品质问题,不选择DH11模块(这个模块真的心累,精度低,库还大)而选择更具性价比的AHT20+BMP280模块(直接可高精度测温湿度+大气压强,超爽的好吧 😚 ),仅仅只需大概4元导热硅脂 :这个其实没什么很特别的要求,普通的硅脂就可以上但是为了追求更极致的性能还是选择了GD900这款导热系数较高的硅脂,单价大概0.4元一小包泡沫箱 :泡沫箱就没什么好说的了,省钱可以跟水果店啥的要一个小的,不过还是推荐买个10来块的高密度泡沫箱,再买点保温内壁材料啥的具体用料可以根据实际情况酌情调整(前提是你明白这样做的后果 😎 )接线与组装这一部分其实感觉没什么必要单独拿出来介绍,但是为了记录完整性咱还是再多啰嗦几句吧~ 😉 先说说电源这边接线,怼上插口即可,接电板连接PC电源的PIN24(插主板的那个最长的排线)即可,具体可以翻到上面瞅一眼成品图就知道了。再说说制冷端这边,将热端散热架倒置在桌面上,撕掉塑料保护膜,按照以下步骤组装(注意电线一端最好都放在同一边,方便整理):涂抹导热硅脂放置T2紫铜板涂抹导热硅脂放置制冷片(注意热端和冷端,不要搞反了,有字的那面是冷端)涂抹导热硅脂放置冷端散热架(注意方向,有凹槽的一侧要用于固定)穿线固定(可以选择用尼龙扎带或者其他方案固定)最后就是智能控制电路这边了,单片机除了接控制继电器不需要加入工作电路所以就不介绍单片机接线了,在下一部分的控制程序设计部分会介绍如何接引脚;智能控制就是为了优化原版制冷工作一段时间后会结冰导致冷端风扇异响甚至损坏问题,通过继电器控制一定条件下暂停制冷片工作(但风扇不会停止工作),所以其实原理也很简单,就是给制冷片的工作电路接入继电器控制即可,在原版接线情况下在制冷片工作电路负极线上接入继电器,也就是剪断制冷片电路负极线,然后将两端连接在继电器的COM口和NO口上即可,建议在断口镀锡以保障线路更安全稳定:智能控制程序设计接下来就是最关键也是改进版最核心的特色了——智能控制好吧其实也没有说的那么高大上,就是通过单片机对制冷片的一个开关罢了哈哈哈 😂 上面也已经提到了我们采用的是合宙Air001开发板(真的不是广告QAQ 合宙快给我打¥ 😭 )当然有条件的同学也可以选择arduino r3之类的开发板,甚至是根据这个思路选择STM32开发等等,如果仅仅只是想跟着做一下这个小冷箱那就按部就班吧 😉 Arduino IDE怎么下载安装配置这里就不讲了,网上一堆教程,至于如果用合宙Air001开发板怎么配置IDE,请移步官方文档:https://wiki.luatos.com/chips/air001/Air001-Arduino.html这里就不赘述了,直接放代码(引入的两个库不是自带的,但是可以直接在IDE下载,编译方式要选择 Smallest -Os with LTO 因为同时监测温湿度和大气压的库写进开发板真的已经很极限了):#include <AHT20.h> #include <Adafruit_BMP280.h> AHT20 aht; Adafruit_BMP280 bmp; const byte relayPin = PA13; const short MaxRunTime = 600; const char hi_message[] PROGMEM = "Hi, IcyBox A1 use Air001 MUC."; short runC=0; void setup() { pinMode(PB_0, OUTPUT); pinMode(relayPin, OUTPUT); Serial.begin(9600); aht.begin(); bmp.begin(); Serial.println(hi_message); } void loop() { runC++; digitalWrite(PB_0, HIGH); // 读AHT20数据 byte temperature_aht = aht.getTemperature(); byte humidity_aht = aht.getHumidity(); if (!isnan(temperature_aht) && !isnan(humidity_aht)) { Serial.print("T: "); Serial.print(temperature_aht); Serial.println(" °C"); Serial.print("H: "); Serial.print(humidity_aht); Serial.println(" %"); } else { } if(runC > MaxRunTime || temperature_aht <= 5){ //关闭制冷片 Serial.println("LOW"); digitalWrite(relayPin, LOW); delay(80000);//延时80s runC=0; }else if(temperature_aht>6){ //启动制冷片 Serial.println("HIGH"); digitalWrite(relayPin, HIGH); } // 读BMP280数据 short pressure_bmp = bmp.readPressure() / 100; short altitude_bmp = bmp.readAltitude(1013.25); Serial.print("P: "); Serial.print(pressure_bmp); Serial.println(" hPa"); Serial.print("A: "); Serial.print(altitude_bmp); Serial.println(" meters"); digitalWrite(PB_0, LOW); delay(2000); }如果还是写不进去提示溢出那就把大气压的部分删了吧 😥 毕竟大气压的部分确实没用上,这个代码主要作用就是在运行600次后(大概3s一次)或者箱内温度小于等于5摄氏度时,让制冷片歇80s,这样可以有效解决冷端结冰现象,代码中的 relayPin 就是接到继电器控制线的引脚,我是接了PA13,可根据实际情况设定,传感器就使用默认的I2C引脚即可(在Air001上是PF00和PF01,分别接SDA和SCL,供电的VCC\VDD就接开发板的3.3V口即可GND接GND)当然如果对于这样的控制逻辑不满意/想实现更多高级功能就慢慢摸索吧 😀 比如说使用ESP8266作为开发板,再加入一些小OLED屏啥的还能做成可以远程监控和控制的Pro小冷箱 😍 好了,关于DIY mini小冷箱的制作就先写这么多了,如果有更有趣的方案/疑问欢迎博客/公众号私信留言 😋 感谢支持! -
 记一次Vue-CLI安装遇到的问题及解决方案 前言在前端开发中,Vue.js是一种流行的JavaScript框架,而Vue CLI是Vue.js的官方脚手架工具,用于快速搭建Vue.js项目。然而,在使用Vue CLI进行安装的过程中,有时会遇到各种问题,本篇文章将记录我在安装Vue CLI过程中遇到的问题以及解决方案,希望能够帮助到其他同志。 😀 为了更贴合生产环境(大多数是Linux系统)我选择了Git Bash作为操作终端,这样可以直接使用Linux指令进行操作,不过Windows自带的PowerShell同样可以执行大部分的Linux指令大家根据喜好自行选择就好; 😋 首先,我们确保电脑已经正确安装配置了Node.js(前置条件),如果没有下载安装可以直接前往官网下载:https://nodejs.org/zh-cn 选择TLS稳定版本即可,由于本篇文章主要解决Vue-CLI的安装问题,因此node.js具体安装中的选项等此处不赘述,有疑问可以在网上查阅其他优秀博主的文章。问题复现——终端使用npm指令安装无响应/失败确保安装好Node.js后我们可以在终端输入 node -v 检查是否成功返回node.js版本号,成功返回则表示安装配置成功。 接下来我们使用npm指令(npm在安装Node.js的时候就会默认安装)进行Vue-cli的全局安装,使用以下指令:npm install -g @vue/cli接下来发现Git Bash终端长时间无响应/进度变化,初步猜测npm官方源无法正常连通,果断切换到其他国内镜像,使用以下指令切换npm默认源:设置源: npm config set registry http://mirrors.cloud.tencent.com/npm/ 验证当前使用的源: npm config get registry 另外附常用优秀镜像地址: npm官方原始镜像:https://registry.npmjs.org 淘宝 NPM 镜像:https://registry.npmmirror.com 阿里云 NPM 镜像:https://npm.aliyun.com 腾讯云 NPM 镜像:https://mirrors.cloud.tencent.com/npm 华为云 NPM 镜像:https://mirrors.huaweicloud.com/repository/npm 网易 NPM 镜像:https://mirrors.163.com/npm 中科院大学开源镜像站:http://mirrors.ustc.edu.cn 清华大学开源镜像站:https://mirrors.tuna.tsinghua.edu.cn发现切换源后再次执行vue-cli安装指令报错,提示没找到这个目标,去浏览器检查了这几个源站发现镜像源基本都没有vue-cli,同时意外发现npm官方源其实可以访问,再次尝试使用npm安装指令,依然无效 😥 :$ npm install vue-cil@2.9.x -g npm ERR! code ECONNRESET npm ERR! syscall read npm ERR! errno ECONNRESET npm ERR! network request to https://registry.npmjs.org/vue-cil failed, reason: read ECONNRESET npm ERR! network This is a problem related to network connectivity. npm ERR! network In most cases you are behind a proxy or have bad network settings. npm ERR! network npm ERR! network If you are behind a proxy, please make sure that the npm ERR! network 'proxy' config is set properly. See: 'npm help config' npm ERR! A complete log of this run can be found in: C:\xxxxxx\npm-cache\_logs\2024-09-05T01_52_19_802Z-debug-0.log 猜测是npm官方源中的下载地址无法连通, 😂 果断放弃npm方案,之前偶然了解到cnpm是一个npm的替代方案,指令和npm一样但是更好用,尝试通过cnpm解决。使用CNPM替代NPM执行首先通过npm安装cnpm,这个各大镜像都有同步,大家选一个访问速度还行的就行,这里我使用了阿里源:npm install -g cnpm -registry=http://registry.npmmirror.com成功安装:added 1 package in 25s使用 cnpm -v 检查是否成功安装:$ cnpm -v cnpm@9.4.0 (D:\xxx\v21.7.0\node_modules\cnpm\lib\parse_argv.js) npm@9.9.2 (D:\xxx\v21.7.0\node_modules\cnpm\node_modules\npm\index.js) node@21.7.0 (C:\Program Files\nodejs\node.exe) npminstall@7.12.0 (D:\xxx\v21.7.0\node_modules\cnpm\node_modules\npminstall\lib\index.js) prefix=C:\Program Files\nodejs win32 x64 10.0.19045 registry=https://registry.npmmirror.com发现成功输出,说明cnpm安装成功,接下来就可以使用cnpm替代npm指令进行操作了,同样我们直接全局安装vue-cli,仅需将之前的指令中的npm替换成cnpm即可:cnpm install -g @vue/cli接下来会下载大约35个mod并完成安装,等待安装完成后我们进入我们的项目目录执行下面的命令构建一个新的Vue项目 😃 (注意项目名字母只能小写):vue create demo01过程中需要按几次yes/回车,最后成功创建:(node:43144) [DEP0040] DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead. (Use `node --trace-deprecation ...` to show where the warning was created) ? Your connection to the default yarn registry seems to be slow. ? Your connection to the default yarn registry seems to be slow. Use https://registry.npmmirror.com for faster installation? Yes ? Please pick a preset: (Use arrow keys) ? Please pick a preset: Default ([Vue 3] babel, eslint) ? Pick the package manager to use when installing dependencies: (Use arrow keys) ? Pick the package manager to use when installing dependencies: Yarn ✨ Creating project in E:\CodeProject\HTML\VueDemo\Test01\demo01. 🗃 Initializing git repository... ⚙️ Installing CLI plugins. This might take a while... yarn install v1.22.22 info No lockfile found. [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. Done in 28.14s. 🚀 Invoking generators... 📦 Installing additional dependencies... yarn install v1.22.22 [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. Done in 8.00s. ⚓ Running completion hooks... 📄 Generating README.md... 🎉 Successfully created project demo01. 👉 Get started with the following commands: $ cd demo01 $ yarn serve 使用指令进入项目目录并启动项目:#进入项目目录 cd demo01 #启动项目服务 cnpm run serve启动后即可通过本地8080端口访问(默认) 😊 :> demo01@0.1.0 serve > vue-cli-service serve INFO Starting development server... DONE Compiled successfully in 7089ms13:52:53 App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.xxx:8080/ Note that the development build is not optimized. To create a production build, run yarn build. 使用浏览器打开地址:通过以上解决方法,我们成功解决了在安装Vue CLI时遇到的网络连接问题,顺利完成了安装过程。在前端开发中,遇到问题是很常见的,关键在于如何找到并解决问题。希望这篇博客能够帮助到其他朋友;以上就是我在安装Vue CLI过程中遇到的问题及解决方案的记录。如果你有类似问题或其他技术困惑,欢迎留言交流讨论。您还可以通过微信公众号“NianSir年先生”交流学习更多~感谢支持!
记一次Vue-CLI安装遇到的问题及解决方案 前言在前端开发中,Vue.js是一种流行的JavaScript框架,而Vue CLI是Vue.js的官方脚手架工具,用于快速搭建Vue.js项目。然而,在使用Vue CLI进行安装的过程中,有时会遇到各种问题,本篇文章将记录我在安装Vue CLI过程中遇到的问题以及解决方案,希望能够帮助到其他同志。 😀 为了更贴合生产环境(大多数是Linux系统)我选择了Git Bash作为操作终端,这样可以直接使用Linux指令进行操作,不过Windows自带的PowerShell同样可以执行大部分的Linux指令大家根据喜好自行选择就好; 😋 首先,我们确保电脑已经正确安装配置了Node.js(前置条件),如果没有下载安装可以直接前往官网下载:https://nodejs.org/zh-cn 选择TLS稳定版本即可,由于本篇文章主要解决Vue-CLI的安装问题,因此node.js具体安装中的选项等此处不赘述,有疑问可以在网上查阅其他优秀博主的文章。问题复现——终端使用npm指令安装无响应/失败确保安装好Node.js后我们可以在终端输入 node -v 检查是否成功返回node.js版本号,成功返回则表示安装配置成功。 接下来我们使用npm指令(npm在安装Node.js的时候就会默认安装)进行Vue-cli的全局安装,使用以下指令:npm install -g @vue/cli接下来发现Git Bash终端长时间无响应/进度变化,初步猜测npm官方源无法正常连通,果断切换到其他国内镜像,使用以下指令切换npm默认源:设置源: npm config set registry http://mirrors.cloud.tencent.com/npm/ 验证当前使用的源: npm config get registry 另外附常用优秀镜像地址: npm官方原始镜像:https://registry.npmjs.org 淘宝 NPM 镜像:https://registry.npmmirror.com 阿里云 NPM 镜像:https://npm.aliyun.com 腾讯云 NPM 镜像:https://mirrors.cloud.tencent.com/npm 华为云 NPM 镜像:https://mirrors.huaweicloud.com/repository/npm 网易 NPM 镜像:https://mirrors.163.com/npm 中科院大学开源镜像站:http://mirrors.ustc.edu.cn 清华大学开源镜像站:https://mirrors.tuna.tsinghua.edu.cn发现切换源后再次执行vue-cli安装指令报错,提示没找到这个目标,去浏览器检查了这几个源站发现镜像源基本都没有vue-cli,同时意外发现npm官方源其实可以访问,再次尝试使用npm安装指令,依然无效 😥 :$ npm install vue-cil@2.9.x -g npm ERR! code ECONNRESET npm ERR! syscall read npm ERR! errno ECONNRESET npm ERR! network request to https://registry.npmjs.org/vue-cil failed, reason: read ECONNRESET npm ERR! network This is a problem related to network connectivity. npm ERR! network In most cases you are behind a proxy or have bad network settings. npm ERR! network npm ERR! network If you are behind a proxy, please make sure that the npm ERR! network 'proxy' config is set properly. See: 'npm help config' npm ERR! A complete log of this run can be found in: C:\xxxxxx\npm-cache\_logs\2024-09-05T01_52_19_802Z-debug-0.log 猜测是npm官方源中的下载地址无法连通, 😂 果断放弃npm方案,之前偶然了解到cnpm是一个npm的替代方案,指令和npm一样但是更好用,尝试通过cnpm解决。使用CNPM替代NPM执行首先通过npm安装cnpm,这个各大镜像都有同步,大家选一个访问速度还行的就行,这里我使用了阿里源:npm install -g cnpm -registry=http://registry.npmmirror.com成功安装:added 1 package in 25s使用 cnpm -v 检查是否成功安装:$ cnpm -v cnpm@9.4.0 (D:\xxx\v21.7.0\node_modules\cnpm\lib\parse_argv.js) npm@9.9.2 (D:\xxx\v21.7.0\node_modules\cnpm\node_modules\npm\index.js) node@21.7.0 (C:\Program Files\nodejs\node.exe) npminstall@7.12.0 (D:\xxx\v21.7.0\node_modules\cnpm\node_modules\npminstall\lib\index.js) prefix=C:\Program Files\nodejs win32 x64 10.0.19045 registry=https://registry.npmmirror.com发现成功输出,说明cnpm安装成功,接下来就可以使用cnpm替代npm指令进行操作了,同样我们直接全局安装vue-cli,仅需将之前的指令中的npm替换成cnpm即可:cnpm install -g @vue/cli接下来会下载大约35个mod并完成安装,等待安装完成后我们进入我们的项目目录执行下面的命令构建一个新的Vue项目 😃 (注意项目名字母只能小写):vue create demo01过程中需要按几次yes/回车,最后成功创建:(node:43144) [DEP0040] DeprecationWarning: The `punycode` module is deprecated. Please use a userland alternative instead. (Use `node --trace-deprecation ...` to show where the warning was created) ? Your connection to the default yarn registry seems to be slow. ? Your connection to the default yarn registry seems to be slow. Use https://registry.npmmirror.com for faster installation? Yes ? Please pick a preset: (Use arrow keys) ? Please pick a preset: Default ([Vue 3] babel, eslint) ? Pick the package manager to use when installing dependencies: (Use arrow keys) ? Pick the package manager to use when installing dependencies: Yarn ✨ Creating project in E:\CodeProject\HTML\VueDemo\Test01\demo01. 🗃 Initializing git repository... ⚙️ Installing CLI plugins. This might take a while... yarn install v1.22.22 info No lockfile found. [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. Done in 28.14s. 🚀 Invoking generators... 📦 Installing additional dependencies... yarn install v1.22.22 [1/4] Resolving packages... [2/4] Fetching packages... [3/4] Linking dependencies... [4/4] Building fresh packages... success Saved lockfile. Done in 8.00s. ⚓ Running completion hooks... 📄 Generating README.md... 🎉 Successfully created project demo01. 👉 Get started with the following commands: $ cd demo01 $ yarn serve 使用指令进入项目目录并启动项目:#进入项目目录 cd demo01 #启动项目服务 cnpm run serve启动后即可通过本地8080端口访问(默认) 😊 :> demo01@0.1.0 serve > vue-cli-service serve INFO Starting development server... DONE Compiled successfully in 7089ms13:52:53 App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.xxx:8080/ Note that the development build is not optimized. To create a production build, run yarn build. 使用浏览器打开地址:通过以上解决方法,我们成功解决了在安装Vue CLI时遇到的网络连接问题,顺利完成了安装过程。在前端开发中,遇到问题是很常见的,关键在于如何找到并解决问题。希望这篇博客能够帮助到其他朋友;以上就是我在安装Vue CLI过程中遇到的问题及解决方案的记录。如果你有类似问题或其他技术困惑,欢迎留言交流讨论。您还可以通过微信公众号“NianSir年先生”交流学习更多~感谢支持! -
 【学习笔记】从零开始学习Kotlin开发-Day1:基础语法与基础数据类型 前言Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,被称之为 Android 世界的Swift,由 JetBrains 设计开发并开源。Kotlin 可以编译成Java字节码,也可以编译成 JavaScript,方便在没有 JVM 的设备上运行。在Google I/O 2017中,Google 宣布 Kotlin 成为 Android 官方开发语言。Kotlin基础语法KotLin虽然是运行在JVM上的编程语言,但其内部与Java存在着诸多不同,例如在语法定义,编码风格上存在较大差异,例如观察下面的代码:package com.niansir.demo fun main() { val text = "Hello World" println(text) }看起来似乎很正常,甚至感受不到什么差别?我想如果接触过PHP等其他弱类型编程语言的同学会本能的将 val 理解为类似PHP中 var 这样的数据类型,但其实在Kotlin中val、var并不是基础数据类型,严格的讲它只是一个权限修饰符,类似Java中的 final 这样,简单的讲,在Kotlin中val是仅允许赋值一次的变量(如果在val前面再加一个const组成 const val 则是常量),var则是允许多次覆写的变量,那可能就要问了数据类型怎么表示?请看下方代码:package com.niansir.demo const val PI = 3.14 fun main() { val text = "Hello World" var age : Int val name:String = "NianSir" println(text) println(name) age = 1 age = 18 println(age) }这段代码的运行结果是:com.niansir.demo.Study001Kt Hello World NianSir 18 进程已结束,退出代码为 0如果是像NianSir这样的小白的话第一眼看上去应该是这个表情吧:😰 是不是脑瓜子嗡嗡的?好像看上去没啥问题但又好像看不太明白? 没错,Kotlin同样可以先声明再赋值,并且尾部可以不用加 ; 结束;除此之外,你也可以在赋值时声明类型也可以不声明让系统自动判断,并且 😂 kotlin语法格式是先写变量名再冒号数据类型: 变量名:数据类型 除了初期接触会不适应外倒也没啥,另外常量只能在函数体外定义(这点很好理解,常量本来就该是初始就不会变的固定值,类似于系统基础参数这样的,如果在函数体内定义则只有该函数运行时才会动态生成值,与常量定义相悖) 我们再来看看标准的函数定义方法:fun sum(a: Int, b: Int): Int { // Int 参数,返回值 Int return a + b }除此之外还可以表达式作为函数体,返回类型自动推断:fun sum(a: Int, b: Int) = a + b public fun sum(a: Int, b: Int): Int = a + b // public 方法则必须明确写出返回类型 还可以构造类似void的无返回类型函数:fun printSum(a: Int, b: Int): Unit { print(a + b) } // 如果是返回 Unit类型,则可以省略(对于public方法也是这样): public fun printSum(a: Int, b: Int) { print(a + b) } 另外,对于传入参数函数传参数(长度)不固定时,可以使用 vararg 关键字进行标识:fun vars(vararg v:Int){ for(vt in v){ print(vt) } } // 测试 fun main(args: Array<String>) { vars(2,0,2,4) // 输出2024 }...晚点继续连载,累了 😂
【学习笔记】从零开始学习Kotlin开发-Day1:基础语法与基础数据类型 前言Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,被称之为 Android 世界的Swift,由 JetBrains 设计开发并开源。Kotlin 可以编译成Java字节码,也可以编译成 JavaScript,方便在没有 JVM 的设备上运行。在Google I/O 2017中,Google 宣布 Kotlin 成为 Android 官方开发语言。Kotlin基础语法KotLin虽然是运行在JVM上的编程语言,但其内部与Java存在着诸多不同,例如在语法定义,编码风格上存在较大差异,例如观察下面的代码:package com.niansir.demo fun main() { val text = "Hello World" println(text) }看起来似乎很正常,甚至感受不到什么差别?我想如果接触过PHP等其他弱类型编程语言的同学会本能的将 val 理解为类似PHP中 var 这样的数据类型,但其实在Kotlin中val、var并不是基础数据类型,严格的讲它只是一个权限修饰符,类似Java中的 final 这样,简单的讲,在Kotlin中val是仅允许赋值一次的变量(如果在val前面再加一个const组成 const val 则是常量),var则是允许多次覆写的变量,那可能就要问了数据类型怎么表示?请看下方代码:package com.niansir.demo const val PI = 3.14 fun main() { val text = "Hello World" var age : Int val name:String = "NianSir" println(text) println(name) age = 1 age = 18 println(age) }这段代码的运行结果是:com.niansir.demo.Study001Kt Hello World NianSir 18 进程已结束,退出代码为 0如果是像NianSir这样的小白的话第一眼看上去应该是这个表情吧:😰 是不是脑瓜子嗡嗡的?好像看上去没啥问题但又好像看不太明白? 没错,Kotlin同样可以先声明再赋值,并且尾部可以不用加 ; 结束;除此之外,你也可以在赋值时声明类型也可以不声明让系统自动判断,并且 😂 kotlin语法格式是先写变量名再冒号数据类型: 变量名:数据类型 除了初期接触会不适应外倒也没啥,另外常量只能在函数体外定义(这点很好理解,常量本来就该是初始就不会变的固定值,类似于系统基础参数这样的,如果在函数体内定义则只有该函数运行时才会动态生成值,与常量定义相悖) 我们再来看看标准的函数定义方法:fun sum(a: Int, b: Int): Int { // Int 参数,返回值 Int return a + b }除此之外还可以表达式作为函数体,返回类型自动推断:fun sum(a: Int, b: Int) = a + b public fun sum(a: Int, b: Int): Int = a + b // public 方法则必须明确写出返回类型 还可以构造类似void的无返回类型函数:fun printSum(a: Int, b: Int): Unit { print(a + b) } // 如果是返回 Unit类型,则可以省略(对于public方法也是这样): public fun printSum(a: Int, b: Int) { print(a + b) } 另外,对于传入参数函数传参数(长度)不固定时,可以使用 vararg 关键字进行标识:fun vars(vararg v:Int){ for(vt in v){ print(vt) } } // 测试 fun main(args: Array<String>) { vars(2,0,2,4) // 输出2024 }...晚点继续连载,累了 😂 -
 【JetBrains正版激活】IDEA正版软件学生免费获取,申请指南 前言一转眼时间就来到了2024下半年,回首近两年在学校的时光,不禁感慨时间真是稍纵即逝,不过毕竟人总是往前看的,过往不必追究,当然躺平的日子也不能一直迁就,寻思那就假期稍微学点东西加强一些本事,在网上找了一些教程,发现大多都在使用JetBrains他们家的产品作为演示,而学校学习基础使用的软件却并不是JetBrains的产品,不过毕竟大势所趋,紧跟大佬的脚步,JetBrains产品受欢迎自然有它的道理,咱们新手追随巨人的脚步慢慢学习慢慢理解就好。 言归正传,至于为什么写这么一篇文章,相信点进来的同志们也都知道JetBrains他们家的产品是付费的,没错,他们的IEDA是付费软件,去官网看不难发现即便是6折的折扣全家桶激活售价还是达到了惊人的1k+CNY每年,作为一名苦逼大学生,怎么可能拿得出这么多钱来用这个软件学习(富哥勿喷,不如v我50看看实力 😂 ),于是转头就想看看有没有“捷径”可以走,找了半天发现基本给出的方案都是脚本激活,而且是本地授权,换设备就要重新弄了,甚至激活脚本资源还要付费(?第一原则:盗版不花钱,花钱不盗版)寻思几块十几块也能接受,差点就付款了,但是退一步越想越气 😰 都花钱了还买盗版,真咽不下这口气,于是果断取消支付,转念一想,像这些全球知名度很高的大公司产品基本规模都很大,是不是也会提供教育免费?进入JetBrains官网果不其然,找到了JetBrains面向学生和教师提供的免费许可证,而且申请表内容对国内学校很友好,只需要提交学校基础信息和学信网在线验证码审核即可,所以这篇教程的受众基本确立 😊 :【在校大学生】那么基本条件满足,接下来就是实操环节啦 😆 。前往学信网获得在线学籍验证码学信网官网:https://www.chsi.com.cn/ 登陆后点击学信档案,在学信档案中按下图操作:前往JetBrains官网申请学生免费许可证进入官网申请地址:https://www.jetbrains.com/shop/eform/students 申请方式选择:官方文件(当然其他的几个方式比如大学电子邮箱申请会更方便,但是得要edu后缀的域名邮箱,国内提供这个邮箱的学校貌似不是很多当然985 211这类高校似乎都有)选择官方文件方式申请不需要邮箱是学校邮箱 填写内容:参考下方图片填写,包括刚刚获取的学籍在线验证码,其中官方文件可选择学生证学生信息页的照片上传填写完成后点击提交申请,将会跳转到成功页面,并告知一周内审核:大功告成届时就只需要根据审核成功后的邮件指引激活账户就好啦,如果急着要用IDEA提供了30天的免费体验时长,这个时间内审核早应该下发了 😘 祝各位同志申请顺利吧~NianSir在提交申请资料一天后得到了许可证邮件:接收到此邮件后点击绑定链接登录JetBrains账户后就可以看到学生版全家桶已经被激活啦!
【JetBrains正版激活】IDEA正版软件学生免费获取,申请指南 前言一转眼时间就来到了2024下半年,回首近两年在学校的时光,不禁感慨时间真是稍纵即逝,不过毕竟人总是往前看的,过往不必追究,当然躺平的日子也不能一直迁就,寻思那就假期稍微学点东西加强一些本事,在网上找了一些教程,发现大多都在使用JetBrains他们家的产品作为演示,而学校学习基础使用的软件却并不是JetBrains的产品,不过毕竟大势所趋,紧跟大佬的脚步,JetBrains产品受欢迎自然有它的道理,咱们新手追随巨人的脚步慢慢学习慢慢理解就好。 言归正传,至于为什么写这么一篇文章,相信点进来的同志们也都知道JetBrains他们家的产品是付费的,没错,他们的IEDA是付费软件,去官网看不难发现即便是6折的折扣全家桶激活售价还是达到了惊人的1k+CNY每年,作为一名苦逼大学生,怎么可能拿得出这么多钱来用这个软件学习(富哥勿喷,不如v我50看看实力 😂 ),于是转头就想看看有没有“捷径”可以走,找了半天发现基本给出的方案都是脚本激活,而且是本地授权,换设备就要重新弄了,甚至激活脚本资源还要付费(?第一原则:盗版不花钱,花钱不盗版)寻思几块十几块也能接受,差点就付款了,但是退一步越想越气 😰 都花钱了还买盗版,真咽不下这口气,于是果断取消支付,转念一想,像这些全球知名度很高的大公司产品基本规模都很大,是不是也会提供教育免费?进入JetBrains官网果不其然,找到了JetBrains面向学生和教师提供的免费许可证,而且申请表内容对国内学校很友好,只需要提交学校基础信息和学信网在线验证码审核即可,所以这篇教程的受众基本确立 😊 :【在校大学生】那么基本条件满足,接下来就是实操环节啦 😆 。前往学信网获得在线学籍验证码学信网官网:https://www.chsi.com.cn/ 登陆后点击学信档案,在学信档案中按下图操作:前往JetBrains官网申请学生免费许可证进入官网申请地址:https://www.jetbrains.com/shop/eform/students 申请方式选择:官方文件(当然其他的几个方式比如大学电子邮箱申请会更方便,但是得要edu后缀的域名邮箱,国内提供这个邮箱的学校貌似不是很多当然985 211这类高校似乎都有)选择官方文件方式申请不需要邮箱是学校邮箱 填写内容:参考下方图片填写,包括刚刚获取的学籍在线验证码,其中官方文件可选择学生证学生信息页的照片上传填写完成后点击提交申请,将会跳转到成功页面,并告知一周内审核:大功告成届时就只需要根据审核成功后的邮件指引激活账户就好啦,如果急着要用IDEA提供了30天的免费体验时长,这个时间内审核早应该下发了 😘 祝各位同志申请顺利吧~NianSir在提交申请资料一天后得到了许可证邮件:接收到此邮件后点击绑定链接登录JetBrains账户后就可以看到学生版全家桶已经被激活啦! -
 完美解决Typecho升级新版后无法在$item中直接获取文章/页面对应的permalink问题 前言 一转眼博客平稳运行就过去两年了,玩是玩的不少,文章没码几篇,最近就想着好好调整一下认真写点博客,顺便也好记录下一些学习过程中的心得,就把博客升级顺便换个主题。 本站使用的是开源博客程序Typecho,选择Typecho的理由很简单——开源、轻便、易扩展,几年前Typecho正式版1.1发布后官方就一直没有新消息了,还以为又一大开源项目就要隐退,没想到23年愚人节typecho官方社区突然发声——不是在开玩笑,我们回来了:Typecho1.2,接着官方社区又开始活跃起来了,距离最近的正式版发布就是1.2的修复版,在23年6月份发布,主要就是修复了一些高危漏洞,但开发版本已经更新到了1.3,本着尝鲜的原则NianSir也是很快的就更新到了最新版本(更新方法应该不用多说,找到这篇文章的同志们应该都是已经完成了更新) 什么?你说你还不会更新?行吧,那就简单说说:Typecho升级备份好数据;下载最新版Typecho压缩包,解压后重新打包 install.php、index.php、/var/整个文件夹、/admin/整个文件夹 ;到你的站点目录下解压这个新的压缩包覆盖替换这些内容(千万不要打包/usr/文件夹,一换一个不吱声); 完成这些工作后,重新访问后台(什么?你的后台进不去一堆PHP报错?新版本的PHP要求 ≥ 7.2,记得改好PHP版本再来),然后会有个提示确认更新Typecho的页面,选择确定更新后即可,如果你的站点启用了不支持高版本PHP的插件进入前台也是大概率一堆报错或者直接500错误,这个时候建议在后台全部禁用插件,主题换默认主题,然后再一个一个启用并观察前台是否报错,找出能用的插件,其他基本可以删掉了,其他问题常见的话网上也有很多大佬有给出解决方案,多找找就好。解决Joe修改版中的permalink无法获取 扯了这么多题外话,该言归正传了,我遇到的问题就是升级到Typecho开发版1.3之后因为要换高版本PHP,干脆就直接换成了PHP8.1,再搭配上Joe主题(在此之前我一直使用小灯泡设计的splity主题,也是很不错的,就是单调了点,再加上splity主题原作者也很久不咕咕了,干脆就换个新的花哨点的主题)的修改版本,因为Joe官方主题在22年就停更了,而且很多资源都是用外链方式引入,很多资源也炸了,后来热爱Joe的粉丝团体有大佬做了进一步的优化和修正,就出来了现在的Joe修改版1.2.1,作者也在Github开源了,大家喜欢的话也可以去支持一下:https://github.com/jd82k/Joe/独立页面的链接修复 但是在换上这个主题之后,我发现导航顶端的独立页面和侧边栏开启的随机文章推荐都出现了报错,问题都是Array中没有定义['permalink'],导致这两个地方a链接的href指向地址都无法获取,二话不说直接去看主题的源代码,根据第一个报错信息——独立页面的报错信息可以确定问题出在/usr/themes/Joe/module/header.php的第90行,通过查看这个文件的源代码可以看到第90行是这样的:<a class="item <?php echo $this->is('page', $item['slug']) ? 'active' : '' ?>" href="<?php echo $item['permalink'] ?>" title="<?php echo $item['title'] ?>"><?php echo $item['title'] ?></a> 我们发现其中的问题就出在href通过 <?php echo $item['permalink'] ?> 来获取,接下来我们使用print_r来打印一下 $item 的内容,发现item中并没有permalink这一项,但是能找到slug也就是URL中使用的缩略名,于是解决这个地方的问题就很简单,只需要我们手动构造permalink即可,于是我把href的内容修改为:<?php echo $this->options->siteUrl().$item['slug'].'.html' ?> 成功解决独立页面永久链接问题,这里其实在第一次修改的时候我发现href会默认补齐当前的路径地址,所以一开始我并没有添加 $this->options->siteUrl() 这一部分,后来测试的时候发现如果进入了站点子目录或者不在首页URL下这个生成的地址就会出错,于是去查阅Typecho开发文档发现有这么一个方法可以获取到站点链接。热门文章的链接修复 接下来就是解决第二个地方的报错了——PC侧边栏的随机文章推荐。同样根据报错信息可以知道问题出在/usr/themes/Joe/public目录下的 function.php ,这是个纯PHP函数文件,大概在297行左右,热门文章获取函数中,我们可以看到代码是这样实现的:/* 获取侧边栏作者随机文章 */ function getAsideAuthorNav() { if (\Helper::options()->JAside_Author_Nav && \Helper::options()->JAside_Author_Nav !== "off") { $limit = \Helper::options()->JAside_Author_Nav; $db = \Typecho_Db::get(); $prefix = $db->getPrefix(); $sql = "SELECT * FROM `contents` WHERE cid >= (SELECT floor( RAND() * ((SELECT MAX(cid) FROM `contents`)-(SELECT MIN(cid) FROM `contents`)) + (SELECT MIN(cid) FROM `contents`))) and type='post' and status='publish' and (password is NULL or password='') ORDER BY cid LIMIT $limit"; $result = $db->query($sql); if ($result instanceof \Traversable) { foreach ($result as $item) { $item = \Typecho_Widget::widget('Widget_Abstract_Contents')->push($item); $title = htmlspecialchars($item['title']); $permalink = $item['permalink']; echo "<li class='item'><a class='link' href='' title=''></a>...</li>"; } } } } 在这段代码中随机获取文章实际上是通过查询数据库返回对应的数据条目,同样使用print_r打印一下 $item 中的内容,同样是没有permalink键,打开数据库管理工具,查看一下数据表的内容和结构: 发现在文章数据表中能够直接使用的项只有cid、title、文章slug,并没有所属分类信息,再次检查其他数据表,最终在表relationships中找到了cid对应的mid: 同样在表metas中能够找到mid对应的类别slug: 因为我的永久链接样式在后台是这样设置的: 所以我的文章具体链接不能够仅仅只根据文章slug组合出链接,而是还需要在中间加入类别的slug,因此我们在这个方法中加入一个sql查询,根据文章cid查询出文章所在类别的slug,最后再组合:修改代码 $permalink = $item['permalink']; 为以下内容:$cid = $item['cid']; // 根据 cid 值查询对应的 mid 值 $mid = $db->fetchRow($db->select('mid')->from('table.relationships')->where('cid = ?', $cid)); // 根据 mid 值查询对应的类别 slug 值 $classSlug = $db->fetchRow($db->select('slug')->from('table.metas')->where('mid = ?', $mid['mid'])); // 构建完整的 URL $permalink = \Helper::options()->siteUrl.'/'.$classSlug['slug'].'/'.$item['slug'].'.html' ?? ''; 与之前修改独立页面地址的方法不同的是,在独立页面地址组合的时候我们使用的是 $this 来获取对应属性,但这是个纯PHP函数文件而非主题文件,没有产生 $this 对象,所以不能使用这个方法,在查看其他代码的时候发现可以使用 \Helper::options()->siteUrl; 实现在其他文件中获取,于是就使用这个方案了,保存代码刷新首页,在首页和子类页面中查看热门文章链接均正常,修复完成!修复“那年今天”模块 那年今天模块是Joe自带的模块,部分插件/其他模板也会加入这个模块,但代码实现原理可能不相同,所以如果不是Joe主题的这个模块还需要根据具体报错情况分析解决。 通过观察报错问题,可以发现这次出现了两个问题,一个是和上面一样的permalink无法获取,这里解决方案和第二个修复一样,还有一个问题就是时间日期获取失败,同样是在结构中无定义,问题出在文件/usr/themes/Joe/module/aside.php大概64行的位置if ($result instanceof Traversable) { foreach ($result as $item) { $item = Typecho_Widget::widget('Widget_Abstract_Contents')->push($item); $historyTodaylist[] = array( "title" => htmlspecialchars($item['title']), "permalink" => $item['permalink'], "date" => $item['year'] . ' ' . $item['month'] . '/' . $item['day'] ); } } 因为我们已经知道了在数据表中已经没有了直接的时间记录,而是 created 和 modified 字段,一般将created(发布时间)作为展示的时间,所以获取这个时间戳转换成标准的年月日格式再赋值给data即可:if ($result instanceof Traversable) { foreach ($result as $item) { $item = Typecho_Widget::widget('Widget_Abstract_Contents')->push($item); $cid = $item['cid']; // 根据 cid 值查询对应的 mid 值 $mid = $db->fetchRow($db->select('mid')->from('table.relationships')->where('cid = ?', $cid)); // 根据 mid 值查询对应的类别 slug 值 $classSlug = $db->fetchRow($db->select('slug')->from('table.metas')->where('mid = ?', $mid['mid'])); // 构建完整的 URL $permalink = $this->options->siteUrl.'/'.$classSlug['slug'].'/'.$item['slug'].'.html' ?? ''; $historyTodaylist[] = array( "title" => htmlspecialchars($item['title']), "permalink" => $permalink, "date" => date('Y-m-d', $item['created']) ); } }最后访问首页/其他页面观察侧边栏的“那年今天”模块,正常显示,修复完成!其他问题
完美解决Typecho升级新版后无法在$item中直接获取文章/页面对应的permalink问题 前言 一转眼博客平稳运行就过去两年了,玩是玩的不少,文章没码几篇,最近就想着好好调整一下认真写点博客,顺便也好记录下一些学习过程中的心得,就把博客升级顺便换个主题。 本站使用的是开源博客程序Typecho,选择Typecho的理由很简单——开源、轻便、易扩展,几年前Typecho正式版1.1发布后官方就一直没有新消息了,还以为又一大开源项目就要隐退,没想到23年愚人节typecho官方社区突然发声——不是在开玩笑,我们回来了:Typecho1.2,接着官方社区又开始活跃起来了,距离最近的正式版发布就是1.2的修复版,在23年6月份发布,主要就是修复了一些高危漏洞,但开发版本已经更新到了1.3,本着尝鲜的原则NianSir也是很快的就更新到了最新版本(更新方法应该不用多说,找到这篇文章的同志们应该都是已经完成了更新) 什么?你说你还不会更新?行吧,那就简单说说:Typecho升级备份好数据;下载最新版Typecho压缩包,解压后重新打包 install.php、index.php、/var/整个文件夹、/admin/整个文件夹 ;到你的站点目录下解压这个新的压缩包覆盖替换这些内容(千万不要打包/usr/文件夹,一换一个不吱声); 完成这些工作后,重新访问后台(什么?你的后台进不去一堆PHP报错?新版本的PHP要求 ≥ 7.2,记得改好PHP版本再来),然后会有个提示确认更新Typecho的页面,选择确定更新后即可,如果你的站点启用了不支持高版本PHP的插件进入前台也是大概率一堆报错或者直接500错误,这个时候建议在后台全部禁用插件,主题换默认主题,然后再一个一个启用并观察前台是否报错,找出能用的插件,其他基本可以删掉了,其他问题常见的话网上也有很多大佬有给出解决方案,多找找就好。解决Joe修改版中的permalink无法获取 扯了这么多题外话,该言归正传了,我遇到的问题就是升级到Typecho开发版1.3之后因为要换高版本PHP,干脆就直接换成了PHP8.1,再搭配上Joe主题(在此之前我一直使用小灯泡设计的splity主题,也是很不错的,就是单调了点,再加上splity主题原作者也很久不咕咕了,干脆就换个新的花哨点的主题)的修改版本,因为Joe官方主题在22年就停更了,而且很多资源都是用外链方式引入,很多资源也炸了,后来热爱Joe的粉丝团体有大佬做了进一步的优化和修正,就出来了现在的Joe修改版1.2.1,作者也在Github开源了,大家喜欢的话也可以去支持一下:https://github.com/jd82k/Joe/独立页面的链接修复 但是在换上这个主题之后,我发现导航顶端的独立页面和侧边栏开启的随机文章推荐都出现了报错,问题都是Array中没有定义['permalink'],导致这两个地方a链接的href指向地址都无法获取,二话不说直接去看主题的源代码,根据第一个报错信息——独立页面的报错信息可以确定问题出在/usr/themes/Joe/module/header.php的第90行,通过查看这个文件的源代码可以看到第90行是这样的:<a class="item <?php echo $this->is('page', $item['slug']) ? 'active' : '' ?>" href="<?php echo $item['permalink'] ?>" title="<?php echo $item['title'] ?>"><?php echo $item['title'] ?></a> 我们发现其中的问题就出在href通过 <?php echo $item['permalink'] ?> 来获取,接下来我们使用print_r来打印一下 $item 的内容,发现item中并没有permalink这一项,但是能找到slug也就是URL中使用的缩略名,于是解决这个地方的问题就很简单,只需要我们手动构造permalink即可,于是我把href的内容修改为:<?php echo $this->options->siteUrl().$item['slug'].'.html' ?> 成功解决独立页面永久链接问题,这里其实在第一次修改的时候我发现href会默认补齐当前的路径地址,所以一开始我并没有添加 $this->options->siteUrl() 这一部分,后来测试的时候发现如果进入了站点子目录或者不在首页URL下这个生成的地址就会出错,于是去查阅Typecho开发文档发现有这么一个方法可以获取到站点链接。热门文章的链接修复 接下来就是解决第二个地方的报错了——PC侧边栏的随机文章推荐。同样根据报错信息可以知道问题出在/usr/themes/Joe/public目录下的 function.php ,这是个纯PHP函数文件,大概在297行左右,热门文章获取函数中,我们可以看到代码是这样实现的:/* 获取侧边栏作者随机文章 */ function getAsideAuthorNav() { if (\Helper::options()->JAside_Author_Nav && \Helper::options()->JAside_Author_Nav !== "off") { $limit = \Helper::options()->JAside_Author_Nav; $db = \Typecho_Db::get(); $prefix = $db->getPrefix(); $sql = "SELECT * FROM `contents` WHERE cid >= (SELECT floor( RAND() * ((SELECT MAX(cid) FROM `contents`)-(SELECT MIN(cid) FROM `contents`)) + (SELECT MIN(cid) FROM `contents`))) and type='post' and status='publish' and (password is NULL or password='') ORDER BY cid LIMIT $limit"; $result = $db->query($sql); if ($result instanceof \Traversable) { foreach ($result as $item) { $item = \Typecho_Widget::widget('Widget_Abstract_Contents')->push($item); $title = htmlspecialchars($item['title']); $permalink = $item['permalink']; echo "<li class='item'><a class='link' href='' title=''></a>...</li>"; } } } } 在这段代码中随机获取文章实际上是通过查询数据库返回对应的数据条目,同样使用print_r打印一下 $item 中的内容,同样是没有permalink键,打开数据库管理工具,查看一下数据表的内容和结构: 发现在文章数据表中能够直接使用的项只有cid、title、文章slug,并没有所属分类信息,再次检查其他数据表,最终在表relationships中找到了cid对应的mid: 同样在表metas中能够找到mid对应的类别slug: 因为我的永久链接样式在后台是这样设置的: 所以我的文章具体链接不能够仅仅只根据文章slug组合出链接,而是还需要在中间加入类别的slug,因此我们在这个方法中加入一个sql查询,根据文章cid查询出文章所在类别的slug,最后再组合:修改代码 $permalink = $item['permalink']; 为以下内容:$cid = $item['cid']; // 根据 cid 值查询对应的 mid 值 $mid = $db->fetchRow($db->select('mid')->from('table.relationships')->where('cid = ?', $cid)); // 根据 mid 值查询对应的类别 slug 值 $classSlug = $db->fetchRow($db->select('slug')->from('table.metas')->where('mid = ?', $mid['mid'])); // 构建完整的 URL $permalink = \Helper::options()->siteUrl.'/'.$classSlug['slug'].'/'.$item['slug'].'.html' ?? ''; 与之前修改独立页面地址的方法不同的是,在独立页面地址组合的时候我们使用的是 $this 来获取对应属性,但这是个纯PHP函数文件而非主题文件,没有产生 $this 对象,所以不能使用这个方法,在查看其他代码的时候发现可以使用 \Helper::options()->siteUrl; 实现在其他文件中获取,于是就使用这个方案了,保存代码刷新首页,在首页和子类页面中查看热门文章链接均正常,修复完成!修复“那年今天”模块 那年今天模块是Joe自带的模块,部分插件/其他模板也会加入这个模块,但代码实现原理可能不相同,所以如果不是Joe主题的这个模块还需要根据具体报错情况分析解决。 通过观察报错问题,可以发现这次出现了两个问题,一个是和上面一样的permalink无法获取,这里解决方案和第二个修复一样,还有一个问题就是时间日期获取失败,同样是在结构中无定义,问题出在文件/usr/themes/Joe/module/aside.php大概64行的位置if ($result instanceof Traversable) { foreach ($result as $item) { $item = Typecho_Widget::widget('Widget_Abstract_Contents')->push($item); $historyTodaylist[] = array( "title" => htmlspecialchars($item['title']), "permalink" => $item['permalink'], "date" => $item['year'] . ' ' . $item['month'] . '/' . $item['day'] ); } } 因为我们已经知道了在数据表中已经没有了直接的时间记录,而是 created 和 modified 字段,一般将created(发布时间)作为展示的时间,所以获取这个时间戳转换成标准的年月日格式再赋值给data即可:if ($result instanceof Traversable) { foreach ($result as $item) { $item = Typecho_Widget::widget('Widget_Abstract_Contents')->push($item); $cid = $item['cid']; // 根据 cid 值查询对应的 mid 值 $mid = $db->fetchRow($db->select('mid')->from('table.relationships')->where('cid = ?', $cid)); // 根据 mid 值查询对应的类别 slug 值 $classSlug = $db->fetchRow($db->select('slug')->from('table.metas')->where('mid = ?', $mid['mid'])); // 构建完整的 URL $permalink = $this->options->siteUrl.'/'.$classSlug['slug'].'/'.$item['slug'].'.html' ?? ''; $historyTodaylist[] = array( "title" => htmlspecialchars($item['title']), "permalink" => $permalink, "date" => date('Y-m-d', $item['created']) ); } }最后访问首页/其他页面观察侧边栏的“那年今天”模块,正常显示,修复完成!其他问题 -
 通过Saas方式免费使用CNAME接入CloudFlare加速你的网站 1·前言: 好久没咕文章了,近来正好在研究海外服务器搭建的站点加速访问方案,虽然说当今各服务商大厂竞争激烈,国内CDN个人使用成本也是极低的,尤其是对于NianSir这样的小站长来说,几乎是可以白嫖的,但这有一个前提——那就是需要备案域名。 并不是说备案域名很麻烦,而是站点已经上线运营状态,再接入备案可能要耽搁一段时间,再者就是一些域名后缀也不支持备案,这样我们基本就可以不考虑国内CDN加速方案了,但海外/亚太加速方案成本较高,现在CloudFlare第三方代理平台也停止了纯CNAME接入域名的方式了(早期CloudFlare的代理商方案可以免费CNMAE接入域名,不需要改DNS服务器,但一两年前CloudFlare就取消这个策略了,但是以前已经接入的域名不受影响,还能继续用,只是不能新增了)。 目前NianSir大多数海外站点使用的加速方案是一家很不错的亚太CDN服务提供商——FarCDN,主要是价格很实惠,而且都是亚太节点加速,速度快、带宽也够,而且被攻击的流量不会计入套餐流量,如果各位站长朋友有需要可以留言给你发注册邀请码(违法站点/服务勿扰,谢谢),但海外路线还是选择CloudFlare毫无疑问,那么现在问题来了,我的新站不想用cloudflare的dns,但现在官方又不支持免费CNAME直接接入,难道这样就无解了吗?显然不是,CloudFlare格局不会这么小,对于免费用户如果想CNAME接入域名,CloudFlare提供了Saas,通过Saas可以免费实现CNAME接入,只不过需要一个“中转域名”,只需要将“中转域名”使用NS接入CloudFlare后设置Saas回源地址,再用想要CNAME接入的域名解析到这个“中转域名”上,就可以实现CNAME接入CloudFlare,理论可行,开始实践:2·准备工作:使用Saas免费CNAME方式接入CloudFlare需要使用到一下工具/材料:“中转域名”(使用NS接入):用于NS接入CloudFlare的域名,可以是一个不用的闲置域名,但是一定不能是待会要CNAME接入的域名,这个域名开启Saas服务后相当于是你的专属CNAME接入地址,建议注册一个便宜的域名,到期后可以低价续费/抛弃换新域名需要CNAME接入的域名:比如blog.niansir.com,这个域名待会可以直接CNAME接入CloudFlareCloudFlare账户:可以直接在官网操作,也可以在代理商面板操作外币卡/已绑卡的PayPal(CloudFlare已绑定支付方式的可以忽略):Saas功能需要绑定支付方式后开通使用,功能是免费的(免费100条SAAS主机记录,超过后才要付费0.1美元/条,对于我们普通玩家来说免费的足够用)没有外币卡推荐直接用PayPal绑定,不限地区,PayPal只要绑卡了就行,随便是外币卡还是银联卡,如果你的账户没有绑定过支付方式,待会可能要支付1美元用于验证支付方式,验证后会退还3·步骤:第一步——将“中转域名”通过NS接入CloudFlare先在CloudFlare添加你的“中转域名”,选择NS接入(DNS完全接入)进入你选择的“中转域名”注册商的管理平台,修改域名的DNS服务器到CloudFlare一般CloudFlare免费账户的DNS地址是下面两个:接入方式DNS服务器地址NSnia.ns.cloudflare.comNSburt.ns.cloudflare.com修改完后等待生效,生效后CloudFlare会发送一封通知邮件,接下来就可进入第二步了第二步——开启Saas服务并配置源站 如果你的CloudFlare没有开启过Saas,那就随便点击一个已经接入的域名管理页面,在导航栏"SSL/TLS -> 自定义主机名"(在部分代理面板直接在导航栏就能找到Saas),点击开启后即可使用,如果你的账户开启过CloudFlare Saas服务,则功能默认开启,无需再次启用 开启后进入Saas/自定义主机名页面,填写回退源(这个二级域名需要在CloudFlare解析到源站IP,并且开启代理,也就是启用CDN加速) 回退源一栏填写你的“中转域名”的一个二级域名,名称想怎么取随便,好记就行,待会CNAME接入的时候地址填的就是这个地址第三步——将域名CNAME接入CloudFlare填写完后添加自定义主机名(上面第二步那个按钮) 在主机名栏填写你需要CNAME接入的域名,其他保持默认即可,接下来设置页面会显示要求添加两条TXT记录,一条用于域名验证,一条用于SSL证书验证,在DNS服务商解析完毕 完成上面步骤后,到你需要CNAME接入的域名解析商管理平台,添加CNAME解析,目标地址就是刚刚设置的自定义主机名,接下来就可以体验CloudFlare CDN服务啦!4·结语 总的来说,通过CloudFlare Saas服务可以免费通过CNAME方式接入CloudFlare CDN,但缺点也是显而易见的,一个主域名回退源只能设置一个,也就是只能设置一个源服务器IP,对于不同服务器的站点则需要更多的“中转域名”帮助其接入服务,成本自然就会有所上升,再者就是如果“中转域名”续费价格较高,则还需每年更换“中转域名”,维护繁琐,但毕竟免费,那还要啥自行车,喜欢折腾的朋友可以试试。最后,感谢各位佬们阅读本文章,感谢各位朋友一直以来的支持,如果文章存在任何错误或不懂的地方,欢迎留言指正~(Tip:NianSir也有自己的公众号喔,微信搜索“NianSir年先生”或者搜索微信号niansirblog即可关注,感谢支持!)高阶教程预告:未来更新CloudFlare的高阶玩法——CloudFlare优选IP,实现最优的国内CloudFlare体验!感兴趣的朋友不要错过喔~
通过Saas方式免费使用CNAME接入CloudFlare加速你的网站 1·前言: 好久没咕文章了,近来正好在研究海外服务器搭建的站点加速访问方案,虽然说当今各服务商大厂竞争激烈,国内CDN个人使用成本也是极低的,尤其是对于NianSir这样的小站长来说,几乎是可以白嫖的,但这有一个前提——那就是需要备案域名。 并不是说备案域名很麻烦,而是站点已经上线运营状态,再接入备案可能要耽搁一段时间,再者就是一些域名后缀也不支持备案,这样我们基本就可以不考虑国内CDN加速方案了,但海外/亚太加速方案成本较高,现在CloudFlare第三方代理平台也停止了纯CNAME接入域名的方式了(早期CloudFlare的代理商方案可以免费CNMAE接入域名,不需要改DNS服务器,但一两年前CloudFlare就取消这个策略了,但是以前已经接入的域名不受影响,还能继续用,只是不能新增了)。 目前NianSir大多数海外站点使用的加速方案是一家很不错的亚太CDN服务提供商——FarCDN,主要是价格很实惠,而且都是亚太节点加速,速度快、带宽也够,而且被攻击的流量不会计入套餐流量,如果各位站长朋友有需要可以留言给你发注册邀请码(违法站点/服务勿扰,谢谢),但海外路线还是选择CloudFlare毫无疑问,那么现在问题来了,我的新站不想用cloudflare的dns,但现在官方又不支持免费CNAME直接接入,难道这样就无解了吗?显然不是,CloudFlare格局不会这么小,对于免费用户如果想CNAME接入域名,CloudFlare提供了Saas,通过Saas可以免费实现CNAME接入,只不过需要一个“中转域名”,只需要将“中转域名”使用NS接入CloudFlare后设置Saas回源地址,再用想要CNAME接入的域名解析到这个“中转域名”上,就可以实现CNAME接入CloudFlare,理论可行,开始实践:2·准备工作:使用Saas免费CNAME方式接入CloudFlare需要使用到一下工具/材料:“中转域名”(使用NS接入):用于NS接入CloudFlare的域名,可以是一个不用的闲置域名,但是一定不能是待会要CNAME接入的域名,这个域名开启Saas服务后相当于是你的专属CNAME接入地址,建议注册一个便宜的域名,到期后可以低价续费/抛弃换新域名需要CNAME接入的域名:比如blog.niansir.com,这个域名待会可以直接CNAME接入CloudFlareCloudFlare账户:可以直接在官网操作,也可以在代理商面板操作外币卡/已绑卡的PayPal(CloudFlare已绑定支付方式的可以忽略):Saas功能需要绑定支付方式后开通使用,功能是免费的(免费100条SAAS主机记录,超过后才要付费0.1美元/条,对于我们普通玩家来说免费的足够用)没有外币卡推荐直接用PayPal绑定,不限地区,PayPal只要绑卡了就行,随便是外币卡还是银联卡,如果你的账户没有绑定过支付方式,待会可能要支付1美元用于验证支付方式,验证后会退还3·步骤:第一步——将“中转域名”通过NS接入CloudFlare先在CloudFlare添加你的“中转域名”,选择NS接入(DNS完全接入)进入你选择的“中转域名”注册商的管理平台,修改域名的DNS服务器到CloudFlare一般CloudFlare免费账户的DNS地址是下面两个:接入方式DNS服务器地址NSnia.ns.cloudflare.comNSburt.ns.cloudflare.com修改完后等待生效,生效后CloudFlare会发送一封通知邮件,接下来就可进入第二步了第二步——开启Saas服务并配置源站 如果你的CloudFlare没有开启过Saas,那就随便点击一个已经接入的域名管理页面,在导航栏"SSL/TLS -> 自定义主机名"(在部分代理面板直接在导航栏就能找到Saas),点击开启后即可使用,如果你的账户开启过CloudFlare Saas服务,则功能默认开启,无需再次启用 开启后进入Saas/自定义主机名页面,填写回退源(这个二级域名需要在CloudFlare解析到源站IP,并且开启代理,也就是启用CDN加速) 回退源一栏填写你的“中转域名”的一个二级域名,名称想怎么取随便,好记就行,待会CNAME接入的时候地址填的就是这个地址第三步——将域名CNAME接入CloudFlare填写完后添加自定义主机名(上面第二步那个按钮) 在主机名栏填写你需要CNAME接入的域名,其他保持默认即可,接下来设置页面会显示要求添加两条TXT记录,一条用于域名验证,一条用于SSL证书验证,在DNS服务商解析完毕 完成上面步骤后,到你需要CNAME接入的域名解析商管理平台,添加CNAME解析,目标地址就是刚刚设置的自定义主机名,接下来就可以体验CloudFlare CDN服务啦!4·结语 总的来说,通过CloudFlare Saas服务可以免费通过CNAME方式接入CloudFlare CDN,但缺点也是显而易见的,一个主域名回退源只能设置一个,也就是只能设置一个源服务器IP,对于不同服务器的站点则需要更多的“中转域名”帮助其接入服务,成本自然就会有所上升,再者就是如果“中转域名”续费价格较高,则还需每年更换“中转域名”,维护繁琐,但毕竟免费,那还要啥自行车,喜欢折腾的朋友可以试试。最后,感谢各位佬们阅读本文章,感谢各位朋友一直以来的支持,如果文章存在任何错误或不懂的地方,欢迎留言指正~(Tip:NianSir也有自己的公众号喔,微信搜索“NianSir年先生”或者搜索微信号niansirblog即可关注,感谢支持!)高阶教程预告:未来更新CloudFlare的高阶玩法——CloudFlare优选IP,实现最优的国内CloudFlare体验!感兴趣的朋友不要错过喔~