找到
29
篇与
相关的结果
-
 为什么我不觉得AI会取代IT技术职业? 22年9月,我怀着激动又忐忑的心情开始了我的大学生活,那时人们刚从新冠的阴霾中逃出,全球的经济都还处于恢复阶段,谁也没有想到一场空前的变革正在悄悄进入我们的生活。22年底ChatGPT的横空出世惊扰了几乎全世界人的生活,优秀的自然语言处理能力、强大的性能和极高的准确性颠覆了人们对AI的认知,以前人们只会对AI聊天机器的回答评价为“人机”,而如今,在AI面前人们反而对非生命体敬爱有加,“请”、“谢谢”这般的敬语在与AI聊天时出现的频率越来越高,人们的生活中渐渐离不开AI...随后,AI的发展就开始进入快车道时代,越来越多的AI公司如雨后春笋般涌出。比如我们耳熟能详的DeepSeek正是位于中国杭州的深度求索公司得意之作。曾几何时,我也会担心如今AI技术发展如此之快,衍生技术和产品也层出不穷。曾经无法想象的让AI真正意义的“帮你打工”在当下成为了日程的生活写照,是不是不久之后AI真的可以替代人类了?经济下行的压力给就业市场带来了前所未有的困境,越来越多的企业开始注重“降本增效”降低运营的成本,对新人的要求越来越高,甚至不再愿意花费成本去培养一个新人。AI编程能力的飞速提升更是给了几乎所有IT开发岗位从业者和学生当头一棒,这其中当然包括我这个普通二本的废柴软工大学生。编码能力比不过AI,思考检索能力比不过AI,设计能力也比不过AI...难道,真的没有出路了吗?那得实践了才知道!为了不被这股新生生产力和时代淘汰,我必须努力学习和加入这股新生力量。我开始寻找一些先进生产工具来学习新的开发模式,于是——我遇见了Cursor,当我第一次体验到按下Tab键补全的不再是简单的test闭合短句、简单的说一句话它就能帮我完成一个可用完整模块,甚至帮我运行和测试、自动分析日志输出和问题并且自动修正时,我就爱上了它并为此支付了每月20美元的Pro订阅费用,那时它刚刚完成了一笔9亿美元的C轮融资,而我每月能拿出自由支配的生活费只有300CNY。但我并不心疼,尽管20美元一个月的订阅费用对我来说是一笔不小的支出,但我依然爽快的支付了这笔费用——因为我看到了它十倍甚至百倍的价值,这种AI协助我实现想法的便捷高效给我带来了前所未有的体验。那段时间,我每天都会抽出几小时陪它甚至到深夜。尽管人们常说“情人眼里出西施”,但日常生活终将归于平淡,对方的不足在陈旧的滤镜下也逐渐暴露出来,我开始感到不满、甚至是气愤——当它毫无征兆的删除了我非常满意的代码和数据时。尽管一些功能和设计饱含诟病,但生活还得继续,与其抱怨它的不足如何研究如何与它“好好相处”。不久之后MCP(模型上下文协议,Model Context Protocol)的兴起与发展让我发现了它新的潜力,当我为它配置了context7工具后,它不再为最新技术实践方法困惑;interactive-feedback工具让它更加清楚我的需求;还能在没有任何数据库经验的情况下让使用MySQL-mcp工具自动排查和修改数据库,一切都变得完美起来了。但这并不代表问题完全解决了,成本因素总是学习之路上的满地荆棘,无论是经济成本(Cursor为例早期Pro会员每个月只有500次快速请求配额,而如今已经阉割成Auto模型才不限次数,极大降低了开发效率和质量,后面的文章我会细致分享一些心得)还是时间成本(反复测试和修改错误、因管理使用不当导致代码灾难等因素)依然是令人头疼的问题,我终于意识到,在VibeCoding模式下对开发者的要求不再是完成简单的想法到编码实现任务,而是对项目整体的全面把控。也就是说,普通开发者必须成长为一名项目经理,重点从编码任务转变到对系统生命周期的统筹管理。如今,距离我使用Cursor独立全栈开发完成的第一个项目——一练文档V2(Bate-1.0.0,历时三周)已经过去了接近三个月,而我也早已放弃了Cursor(叠甲:不是不好用是目前真用不起了...)转战Claude Code、Trae等AI开发工具,我始终坚信一个道理:AI模型能力只能决定其下限,科学的使用和管理才能不断突破能力上限。如果不想被技术取代,那就主导技术的使用,化被动为主动,才是当下的破局之路。无论多么先进的技术,最终还是服务于人类,从专业技术转化到日常使用,正是我们IT职业人的任务。写在最后: 这个文章也是我一时兴起的水文,全文文字没有使用任何AIGC技术生成和润色,都是一些自己的小感悟和看法,如有不足和冒犯还请各位佬及时批评指正,希望各位在这个飞速发展的时代也能找到属于自己的一席之地,加油~
为什么我不觉得AI会取代IT技术职业? 22年9月,我怀着激动又忐忑的心情开始了我的大学生活,那时人们刚从新冠的阴霾中逃出,全球的经济都还处于恢复阶段,谁也没有想到一场空前的变革正在悄悄进入我们的生活。22年底ChatGPT的横空出世惊扰了几乎全世界人的生活,优秀的自然语言处理能力、强大的性能和极高的准确性颠覆了人们对AI的认知,以前人们只会对AI聊天机器的回答评价为“人机”,而如今,在AI面前人们反而对非生命体敬爱有加,“请”、“谢谢”这般的敬语在与AI聊天时出现的频率越来越高,人们的生活中渐渐离不开AI...随后,AI的发展就开始进入快车道时代,越来越多的AI公司如雨后春笋般涌出。比如我们耳熟能详的DeepSeek正是位于中国杭州的深度求索公司得意之作。曾几何时,我也会担心如今AI技术发展如此之快,衍生技术和产品也层出不穷。曾经无法想象的让AI真正意义的“帮你打工”在当下成为了日程的生活写照,是不是不久之后AI真的可以替代人类了?经济下行的压力给就业市场带来了前所未有的困境,越来越多的企业开始注重“降本增效”降低运营的成本,对新人的要求越来越高,甚至不再愿意花费成本去培养一个新人。AI编程能力的飞速提升更是给了几乎所有IT开发岗位从业者和学生当头一棒,这其中当然包括我这个普通二本的废柴软工大学生。编码能力比不过AI,思考检索能力比不过AI,设计能力也比不过AI...难道,真的没有出路了吗?那得实践了才知道!为了不被这股新生生产力和时代淘汰,我必须努力学习和加入这股新生力量。我开始寻找一些先进生产工具来学习新的开发模式,于是——我遇见了Cursor,当我第一次体验到按下Tab键补全的不再是简单的test闭合短句、简单的说一句话它就能帮我完成一个可用完整模块,甚至帮我运行和测试、自动分析日志输出和问题并且自动修正时,我就爱上了它并为此支付了每月20美元的Pro订阅费用,那时它刚刚完成了一笔9亿美元的C轮融资,而我每月能拿出自由支配的生活费只有300CNY。但我并不心疼,尽管20美元一个月的订阅费用对我来说是一笔不小的支出,但我依然爽快的支付了这笔费用——因为我看到了它十倍甚至百倍的价值,这种AI协助我实现想法的便捷高效给我带来了前所未有的体验。那段时间,我每天都会抽出几小时陪它甚至到深夜。尽管人们常说“情人眼里出西施”,但日常生活终将归于平淡,对方的不足在陈旧的滤镜下也逐渐暴露出来,我开始感到不满、甚至是气愤——当它毫无征兆的删除了我非常满意的代码和数据时。尽管一些功能和设计饱含诟病,但生活还得继续,与其抱怨它的不足如何研究如何与它“好好相处”。不久之后MCP(模型上下文协议,Model Context Protocol)的兴起与发展让我发现了它新的潜力,当我为它配置了context7工具后,它不再为最新技术实践方法困惑;interactive-feedback工具让它更加清楚我的需求;还能在没有任何数据库经验的情况下让使用MySQL-mcp工具自动排查和修改数据库,一切都变得完美起来了。但这并不代表问题完全解决了,成本因素总是学习之路上的满地荆棘,无论是经济成本(Cursor为例早期Pro会员每个月只有500次快速请求配额,而如今已经阉割成Auto模型才不限次数,极大降低了开发效率和质量,后面的文章我会细致分享一些心得)还是时间成本(反复测试和修改错误、因管理使用不当导致代码灾难等因素)依然是令人头疼的问题,我终于意识到,在VibeCoding模式下对开发者的要求不再是完成简单的想法到编码实现任务,而是对项目整体的全面把控。也就是说,普通开发者必须成长为一名项目经理,重点从编码任务转变到对系统生命周期的统筹管理。如今,距离我使用Cursor独立全栈开发完成的第一个项目——一练文档V2(Bate-1.0.0,历时三周)已经过去了接近三个月,而我也早已放弃了Cursor(叠甲:不是不好用是目前真用不起了...)转战Claude Code、Trae等AI开发工具,我始终坚信一个道理:AI模型能力只能决定其下限,科学的使用和管理才能不断突破能力上限。如果不想被技术取代,那就主导技术的使用,化被动为主动,才是当下的破局之路。无论多么先进的技术,最终还是服务于人类,从专业技术转化到日常使用,正是我们IT职业人的任务。写在最后: 这个文章也是我一时兴起的水文,全文文字没有使用任何AIGC技术生成和润色,都是一些自己的小感悟和看法,如有不足和冒犯还请各位佬及时批评指正,希望各位在这个飞速发展的时代也能找到属于自己的一席之地,加油~ -
 使用Ollama快速开启自己的本地AI大模型服务 前言时间过得真快,2022年横空杀出个OpenAI,从ChatGPT开始,生成式AI行业的发展就开启了快车道时代,从一开始的ChatGPT“一家独大”到现在风靡全球的国产大模型DeepSeek、Qwen等的“百家争鸣”。AI的快速发展无疑会给生产生活带来巨大的革新,到目前AI+的融合已经在各种垂直领域遍地开花,使用AI的门槛越来越低,这就注定着计算机行业的人才需求已经将AI生产规定为必备技能。那么问题来了,既然各大AI公司已经提供了更有性价比的云服务,为什么还要自己折腾本地大模型呢?其实说到底还是数据安全问题,在实际的开发生产环境,公司数据具有极高的保密要求,因此在资源充裕的情况下本地部署大模型就成为了最佳选项。下面我们就简单说说如何在自己的电脑上部署本地的AI大模型吧。😀一、下载安装Ollama在Ollama发布之前,部署本地大模型是个“技术活”,对操作人员有着较高的专业要求,但Ollama的出现改变了这一局面,尽管目前的Ollama主要操作还是通过CMD(命令提示符)实现,但指令实在说不上复杂,只需要知道几个简单的指令基本就可以畅玩了。🧐1.1 下载安装器废话不多说,我们先来到Olllama的官网https://ollama.com/ 点击首页中间的黑色按钮“Download”就会跳转到下载页面,选择好对应版本后点击下载你就会发现网页一直在转圈(因为是通过github的域名githubusercontent下载的,这里推荐直接开科学上网)如果没法搞定也可以直接在微信公众号“NianSir年先生”私信我发你也行。🤗这里提前说一句,如果你的电脑只有一个C盘或者说你C盘空间贼大完全不担心C盘“爆满”那就可以忽略下面自定义安装问题,直接从2.2部分开始看就好啦!😀1.2 自定义安装目录下载好了后肯定就是安装了,这里你直接运行下载好的exe文件会发现没有自定义安装选项,默认安装在C盘,但是如果你的C盘空间不足想安装在其他盘怎么办?还是通过CMD实现,可以先在你要安装的位置创建一个文件夹(还是老规矩路径不要用中文跟空格以防出现各种奇葩错误),例如我安装在 E:\AiModels 下,那我就把刚刚下载的安装器移动到AiModels这个文件夹里,再在这个文件夹打开CMD(在路径地址栏输入cmd回车即可)然后在CMD中输入 OllamaSetup.exe /DIR=E:\AiModels 后回车,然后一直点下一步等安装完就行,你会发现安装路径已经变成了你指定的路径。接下来就是安装你要的大模型了。二、通过Ollama安装AI本地大模型安装好Ollama后当然就是安装你要的大模型啦~😁2.1 自定义模型安装路径现在还有个问题就是Ollama也会将大模型安装在C盘,要知道大模型动辄几G几十G,很容易让C盘“爆满”,因此将大模型下载在别的位置也很重要,这里我就将大模型安装在 E:\AiModels\models 这个目录中,首先我们创建这个models目录,再在系统的环境变量(打开系统设置找到“关于”里面应该有个“高级系统设置”的链接,打开后点击“环境变量”再在“系统变量”中添加,具体步骤不截图了,配置环境变量网上教程很多大伙不明白随便一搜就知道啦~)注意不是“用户变量”是在下面的“系统变量”中添加一个系统变量,名称是 OLLAMA_MODELS ,值填写你要指定的大模型安装位置例如我的 E:\AiModels\models然后保存。好了现在是最重要的一步!!!退出一下Ollama(系统状态栏找到Ollama的图标右键退出就好了)或者直接在任务管理器里结束Ollama然后再在CMD中运行 ollama --vsrsion 如果正常输出了ollama的版本号那就OK。这里退出的左右是让Ollama刷新设置,变更模型安装目录到你指定的目录,如果不退出一下的话直接下模型还是在C盘。2.2 pull你要下载的大模型搞定模型下载路径后,现在就是拉取大模型镜像了,注意本地安装大模型对电脑硬件是有一定要求的,要根据你的电脑配置(主要是显卡和显存、CPU、内存)选择合适的参数量模型,具体选择你可以直接问一下AI工具,告诉它你的电脑配置让它给你推荐一个合适参数量的模型。比如我的电脑是RTX2060S 12GB显存,内存也有16GB以上,所以我选择了qwen3:14b(这个多少b就是指参数量有多少亿,越多效果越好相应性能要求越高,一般的游戏本啥的选7-14b差不多了)具体还是直接丢AI问一下比较好以防电脑带不动。以Qwen3-14B模型为例,在CMD输入一下指令拉取模型(下载):ollama pull qwen3:14b这里下载速度跟网络有关,一般不需要科学上网,下载可能较慢,如果下载进度卡住可以过段时间在CMD内按下回车刷新进度条等待下载完成后CMD中出现下面的提示就是安装成功啦:三、体验本地大模型安装好了当然要跑一手玩玩看啦!通过下面的指令使用指定模型对话:#单次对话 ollama run qwen3:14b "用Python实现快速排序算法" #连续对话 ollama run qwen3:14b下面是RTX 2060S 12GB运行的效果展示(正常1倍速),可以看到速度还是可以的。当然比官方肯定慢一些毕竟本机性能上限摆在这里。玩够了关闭大模型?直接叉掉这个CMD就行啦~关闭大模型服务后Ollama退不退出都无所谓的,不会占用多少资源。好啦,现在你就可以在本地愉快的“调教”你的专属大模型咯,是不是很简单?那就快去试试吧~😋常见问题QA1Q:pull的时候前面下载挺快的后面直接变100Kb了贼慢咋办?1A:间歇性下载即可,可以通过脚本或者定时任务实现,最简单的办法就是变很慢后直接ctrl+c停止下载,过几秒再执行一次pull后面就能接上下载了而且速度会很快。2Q:我不想在CMD里面提问咋办?有没有对接其他AI工具的办法?2A:有的兄弟,有的。推荐Chatbox,教程在这:https://chatboxai.app/zh/help-center/connect-chatbox-remote-ollama-service-guide 配置很简单,其他AI工具也是类似了查阅他们官方文档就好。3Q:?3A:不用栓Q了,还有问题直接博客留言或者公众号私信我看到了就会马上回啦!😆
使用Ollama快速开启自己的本地AI大模型服务 前言时间过得真快,2022年横空杀出个OpenAI,从ChatGPT开始,生成式AI行业的发展就开启了快车道时代,从一开始的ChatGPT“一家独大”到现在风靡全球的国产大模型DeepSeek、Qwen等的“百家争鸣”。AI的快速发展无疑会给生产生活带来巨大的革新,到目前AI+的融合已经在各种垂直领域遍地开花,使用AI的门槛越来越低,这就注定着计算机行业的人才需求已经将AI生产规定为必备技能。那么问题来了,既然各大AI公司已经提供了更有性价比的云服务,为什么还要自己折腾本地大模型呢?其实说到底还是数据安全问题,在实际的开发生产环境,公司数据具有极高的保密要求,因此在资源充裕的情况下本地部署大模型就成为了最佳选项。下面我们就简单说说如何在自己的电脑上部署本地的AI大模型吧。😀一、下载安装Ollama在Ollama发布之前,部署本地大模型是个“技术活”,对操作人员有着较高的专业要求,但Ollama的出现改变了这一局面,尽管目前的Ollama主要操作还是通过CMD(命令提示符)实现,但指令实在说不上复杂,只需要知道几个简单的指令基本就可以畅玩了。🧐1.1 下载安装器废话不多说,我们先来到Olllama的官网https://ollama.com/ 点击首页中间的黑色按钮“Download”就会跳转到下载页面,选择好对应版本后点击下载你就会发现网页一直在转圈(因为是通过github的域名githubusercontent下载的,这里推荐直接开科学上网)如果没法搞定也可以直接在微信公众号“NianSir年先生”私信我发你也行。🤗这里提前说一句,如果你的电脑只有一个C盘或者说你C盘空间贼大完全不担心C盘“爆满”那就可以忽略下面自定义安装问题,直接从2.2部分开始看就好啦!😀1.2 自定义安装目录下载好了后肯定就是安装了,这里你直接运行下载好的exe文件会发现没有自定义安装选项,默认安装在C盘,但是如果你的C盘空间不足想安装在其他盘怎么办?还是通过CMD实现,可以先在你要安装的位置创建一个文件夹(还是老规矩路径不要用中文跟空格以防出现各种奇葩错误),例如我安装在 E:\AiModels 下,那我就把刚刚下载的安装器移动到AiModels这个文件夹里,再在这个文件夹打开CMD(在路径地址栏输入cmd回车即可)然后在CMD中输入 OllamaSetup.exe /DIR=E:\AiModels 后回车,然后一直点下一步等安装完就行,你会发现安装路径已经变成了你指定的路径。接下来就是安装你要的大模型了。二、通过Ollama安装AI本地大模型安装好Ollama后当然就是安装你要的大模型啦~😁2.1 自定义模型安装路径现在还有个问题就是Ollama也会将大模型安装在C盘,要知道大模型动辄几G几十G,很容易让C盘“爆满”,因此将大模型下载在别的位置也很重要,这里我就将大模型安装在 E:\AiModels\models 这个目录中,首先我们创建这个models目录,再在系统的环境变量(打开系统设置找到“关于”里面应该有个“高级系统设置”的链接,打开后点击“环境变量”再在“系统变量”中添加,具体步骤不截图了,配置环境变量网上教程很多大伙不明白随便一搜就知道啦~)注意不是“用户变量”是在下面的“系统变量”中添加一个系统变量,名称是 OLLAMA_MODELS ,值填写你要指定的大模型安装位置例如我的 E:\AiModels\models然后保存。好了现在是最重要的一步!!!退出一下Ollama(系统状态栏找到Ollama的图标右键退出就好了)或者直接在任务管理器里结束Ollama然后再在CMD中运行 ollama --vsrsion 如果正常输出了ollama的版本号那就OK。这里退出的左右是让Ollama刷新设置,变更模型安装目录到你指定的目录,如果不退出一下的话直接下模型还是在C盘。2.2 pull你要下载的大模型搞定模型下载路径后,现在就是拉取大模型镜像了,注意本地安装大模型对电脑硬件是有一定要求的,要根据你的电脑配置(主要是显卡和显存、CPU、内存)选择合适的参数量模型,具体选择你可以直接问一下AI工具,告诉它你的电脑配置让它给你推荐一个合适参数量的模型。比如我的电脑是RTX2060S 12GB显存,内存也有16GB以上,所以我选择了qwen3:14b(这个多少b就是指参数量有多少亿,越多效果越好相应性能要求越高,一般的游戏本啥的选7-14b差不多了)具体还是直接丢AI问一下比较好以防电脑带不动。以Qwen3-14B模型为例,在CMD输入一下指令拉取模型(下载):ollama pull qwen3:14b这里下载速度跟网络有关,一般不需要科学上网,下载可能较慢,如果下载进度卡住可以过段时间在CMD内按下回车刷新进度条等待下载完成后CMD中出现下面的提示就是安装成功啦:三、体验本地大模型安装好了当然要跑一手玩玩看啦!通过下面的指令使用指定模型对话:#单次对话 ollama run qwen3:14b "用Python实现快速排序算法" #连续对话 ollama run qwen3:14b下面是RTX 2060S 12GB运行的效果展示(正常1倍速),可以看到速度还是可以的。当然比官方肯定慢一些毕竟本机性能上限摆在这里。玩够了关闭大模型?直接叉掉这个CMD就行啦~关闭大模型服务后Ollama退不退出都无所谓的,不会占用多少资源。好啦,现在你就可以在本地愉快的“调教”你的专属大模型咯,是不是很简单?那就快去试试吧~😋常见问题QA1Q:pull的时候前面下载挺快的后面直接变100Kb了贼慢咋办?1A:间歇性下载即可,可以通过脚本或者定时任务实现,最简单的办法就是变很慢后直接ctrl+c停止下载,过几秒再执行一次pull后面就能接上下载了而且速度会很快。2Q:我不想在CMD里面提问咋办?有没有对接其他AI工具的办法?2A:有的兄弟,有的。推荐Chatbox,教程在这:https://chatboxai.app/zh/help-center/connect-chatbox-remote-ollama-service-guide 配置很简单,其他AI工具也是类似了查阅他们官方文档就好。3Q:?3A:不用栓Q了,还有问题直接博客留言或者公众号私信我看到了就会马上回啦!😆 -
 JSP历险记:Hello Servlet! 上一篇JSP学习笔记我们已经学习了通过JDBC如何与数据库交互这一次我们就来初步了解一下JSP“大脑”:Servlet!📚 00:Hello Servlet0.1 Servlet是什么?Servlet是Java编写的服务器端程序,运行在Web服务器(如Tomcat)中它遵循"请求-响应"模型:接收客户端(浏览器)的请求,处理业务逻辑,返回响应相比CGI,Servlet更高效,因为Java虚拟机常驻内存0.2 Servlet生命周期加载:服务器启动时,或通过<load-on-startup>配置初始化:调用init()方法(只执行一次)处理请求:每次请求调用service()方法(根据HTTP方法分派到doGet()/doPost())销毁:服务器关闭时调用destroy()方法🎮 开篇:为什么我们要学Servlet?在JSP中,Servlet的作用是处理客户端的请求并生成动态的内容。需要使用Servlet是因为它能够帮助我们与客户端进行交互,处理表单数据、数据库操作等,使网页变得更加动态和交互性。简单来说,就好比Servlet是网页的大厨,负责把客人点的菜做好并上桌,让整个用餐体验更加丰富和美味。想象一下,你正在开发一个酷炫的网站,用户可以在上面注册账号、登录、发表动态……而这一切的背后,都离不开一个核心角色——Servlet!它就像网站的大脑,处理用户的请求,返回动态的内容。今天,就让我们踏上Servlet的探险之旅,用一个简单的登陆注册页面例子带你入门!🛠️ 第一步:搭建开发环境1.1 安装JDK打开浏览器,搜索"JDK 8 下载"(注意:Servlet对JDK版本有一定要求,Tomcat 10以下建议用JDK 8,当然你也可选择高版本Java但是必须同时选择高版本Tomcat)在Oracle官网下载JDK( https://www.oracle.com/cn/java/technologies/downloads/ )Windows x64 Installer安装路径建议保持默认(比如C:\Program Files\Java\jdk1.8.0_291)配置环境变量(参考之前的Minecraft开服教程里有提及,这里不再赘述)1.2 安装Tomcat浏览器搜索"Tomcat 9 下载"(注意:Tomcat 10+需要JDK 11+,且包名从javax.servlet改为jakarta.servlet,容易出错)官网下载Windows Service Installer(32-bit/64-bit)安装时选择默认端口8080,管理员账号自己设置关键步骤:安装完成后,找到conf/server.xml,检查<Connector>标签的端口是否被占用1.3 配置IDE(以IntelliJ IDEA为例)新建Java项目 → 选择"Java Enterprise" → 勾选"Web Application"在"Project Structure" → "Libraries" → 添加Tomcat依赖在"Deployment" → 添加"Artifact" → 选择你的项目🛡️ 第二步:创建第一个Servlet2.1 编写Servlet类继承HttpServlet类重写doGet()或doPost()方法使用@WebServlet注解配置URL映射(或配置web.xml)@WebServlet("/hello") public class HelloServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); PrintWriter out = response.getWriter(); out.println("<h1>Hello Servlet!</h1>"); } }2.2 部署并运行将项目部署到Tomcat浏览器访问http://localhost:8080/你的项目名/hello如果看到"Hello Servlet!",恭喜你,第一个Servlet运行成功!🔑 第三步:实战案例——登录注册系统3.1 创建数据库(MySQL示例)新建数据库userdb创建表users:CREATE TABLE users ( id INT AUTO_INCREMENT PRIMARY KEY, username VARCHAR(50) UNIQUE NOT NULL, password VARCHAR(50) NOT NULL );3.2 编写注册Servlet处理表单提交的POST请求连接数据库,插入新用户注意密码加密(这里简单示例用明文,实际项目请用MD5/SHA等)@WebServlet("/register") public class RegisterServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username = request.getParameter("username"); String password = request.getParameter("password"); // 数据库连接(需添加JDBC驱动) try (Connection conn = DriverManager.getConnection( "jdbc:mysql://localhost:3306/userdb", "root", "123456")) { String sql = "INSERT INTO users (username, password) VALUES (?, ?)"; PreparedStatement stmt = conn.prepareStatement(sql); stmt.setString(1, username); stmt.setString(2, password); stmt.executeUpdate(); response.sendRedirect("login.html"); } catch (SQLException e) { e.printStackTrace(); } } }3.3 编写登录Servlet验证用户名和密码使用RequestDispatcher跳转页面@WebServlet("/login") public class LoginServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username = request.getParameter("username"); String password = request.getParameter("password"); try (Connection conn = DriverManager.getConnection( "jdbc:mysql://localhost:3306/userdb", "root", "123456")) { String sql = "SELECT * FROM users WHERE username=? AND password=?"; PreparedStatement stmt = conn.prepareStatement(sql); stmt.setString(1, username); stmt.setString(2, password); ResultSet rs = stmt.executeQuery(); if (rs.next()) { request.setAttribute("username", username); RequestDispatcher dispatcher = request.getRequestDispatcher("welcome.jsp"); dispatcher.forward(request, response); } else { response.sendRedirect("login.html?error=1"); } } catch (SQLException e) { e.printStackTrace(); } } }3.4 创建JSP页面login.html:登录表单register.html:注册表单welcome.jsp:登录成功页面<%-- welcome.jsp --%> <%@ page contentType="text/html;charset=UTF-8" %> <html> <head> <title>欢迎</title> </head> <body> <h1>欢迎,$!</h1> </body> </html>💡 第四步:解决版本兼容问题4.1 Tomcat 10+的坑如果你用了Tomcat 10+,可能会遇到java.lang.ClassNotFoundException: javax.servlet.Servlet错误原因:Tomcat 10+遵循Jakarta EE 9+,包名从javax.servlet改为jakarta.servlet解决方案:方法一:改用Tomcat 9(推荐新手)方法二:在pom.xml中添加依赖(Maven项目):<dependency> <groupId>jakarta.servlet</groupId> <artifactId>jakarta.servlet-api</artifactId> <version>5.0.0</version> <scope>provided</scope> </dependency>方法三:修改代码中的包名为jakarta.servlet(需要改所有相关类)4.2 JDBC驱动问题下载对应版本的MySQL Connector/J(比如8.0.x)将mysql-connector-java-8.0.x.jar放到Tomcat的lib目录下或在IDE中配置库依赖🔧 第五步:运行与调试启动Tomcat服务器访问http://localhost:8080/你的项目名/register.html注册账号访问http://localhost:8080/你的项目名/login.html登录测试检查数据库是否插入数据查看控制台输出,调试错误🎉 结语:Servlet的奇妙世界通过这个小案例,你已经掌握了Servlet的基本用法!当然,这只是一个简单的示例,实际项目中还需要考虑:密码加密存储防止SQL注入(使用PreparedStatement)会话管理(Cookie/Session)验证码功能记住我功能接下来,你可以尝试学习JSP标签库、EL表达式、JSTL等,让页面更动态!也可以研究Spring MVC等框架,简化Servlet的开发流程。记住,实践是检验真理的唯一标准,多动手写代码,你会越来越熟练!
JSP历险记:Hello Servlet! 上一篇JSP学习笔记我们已经学习了通过JDBC如何与数据库交互这一次我们就来初步了解一下JSP“大脑”:Servlet!📚 00:Hello Servlet0.1 Servlet是什么?Servlet是Java编写的服务器端程序,运行在Web服务器(如Tomcat)中它遵循"请求-响应"模型:接收客户端(浏览器)的请求,处理业务逻辑,返回响应相比CGI,Servlet更高效,因为Java虚拟机常驻内存0.2 Servlet生命周期加载:服务器启动时,或通过<load-on-startup>配置初始化:调用init()方法(只执行一次)处理请求:每次请求调用service()方法(根据HTTP方法分派到doGet()/doPost())销毁:服务器关闭时调用destroy()方法🎮 开篇:为什么我们要学Servlet?在JSP中,Servlet的作用是处理客户端的请求并生成动态的内容。需要使用Servlet是因为它能够帮助我们与客户端进行交互,处理表单数据、数据库操作等,使网页变得更加动态和交互性。简单来说,就好比Servlet是网页的大厨,负责把客人点的菜做好并上桌,让整个用餐体验更加丰富和美味。想象一下,你正在开发一个酷炫的网站,用户可以在上面注册账号、登录、发表动态……而这一切的背后,都离不开一个核心角色——Servlet!它就像网站的大脑,处理用户的请求,返回动态的内容。今天,就让我们踏上Servlet的探险之旅,用一个简单的登陆注册页面例子带你入门!🛠️ 第一步:搭建开发环境1.1 安装JDK打开浏览器,搜索"JDK 8 下载"(注意:Servlet对JDK版本有一定要求,Tomcat 10以下建议用JDK 8,当然你也可选择高版本Java但是必须同时选择高版本Tomcat)在Oracle官网下载JDK( https://www.oracle.com/cn/java/technologies/downloads/ )Windows x64 Installer安装路径建议保持默认(比如C:\Program Files\Java\jdk1.8.0_291)配置环境变量(参考之前的Minecraft开服教程里有提及,这里不再赘述)1.2 安装Tomcat浏览器搜索"Tomcat 9 下载"(注意:Tomcat 10+需要JDK 11+,且包名从javax.servlet改为jakarta.servlet,容易出错)官网下载Windows Service Installer(32-bit/64-bit)安装时选择默认端口8080,管理员账号自己设置关键步骤:安装完成后,找到conf/server.xml,检查<Connector>标签的端口是否被占用1.3 配置IDE(以IntelliJ IDEA为例)新建Java项目 → 选择"Java Enterprise" → 勾选"Web Application"在"Project Structure" → "Libraries" → 添加Tomcat依赖在"Deployment" → 添加"Artifact" → 选择你的项目🛡️ 第二步:创建第一个Servlet2.1 编写Servlet类继承HttpServlet类重写doGet()或doPost()方法使用@WebServlet注解配置URL映射(或配置web.xml)@WebServlet("/hello") public class HelloServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html"); PrintWriter out = response.getWriter(); out.println("<h1>Hello Servlet!</h1>"); } }2.2 部署并运行将项目部署到Tomcat浏览器访问http://localhost:8080/你的项目名/hello如果看到"Hello Servlet!",恭喜你,第一个Servlet运行成功!🔑 第三步:实战案例——登录注册系统3.1 创建数据库(MySQL示例)新建数据库userdb创建表users:CREATE TABLE users ( id INT AUTO_INCREMENT PRIMARY KEY, username VARCHAR(50) UNIQUE NOT NULL, password VARCHAR(50) NOT NULL );3.2 编写注册Servlet处理表单提交的POST请求连接数据库,插入新用户注意密码加密(这里简单示例用明文,实际项目请用MD5/SHA等)@WebServlet("/register") public class RegisterServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username = request.getParameter("username"); String password = request.getParameter("password"); // 数据库连接(需添加JDBC驱动) try (Connection conn = DriverManager.getConnection( "jdbc:mysql://localhost:3306/userdb", "root", "123456")) { String sql = "INSERT INTO users (username, password) VALUES (?, ?)"; PreparedStatement stmt = conn.prepareStatement(sql); stmt.setString(1, username); stmt.setString(2, password); stmt.executeUpdate(); response.sendRedirect("login.html"); } catch (SQLException e) { e.printStackTrace(); } } }3.3 编写登录Servlet验证用户名和密码使用RequestDispatcher跳转页面@WebServlet("/login") public class LoginServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username = request.getParameter("username"); String password = request.getParameter("password"); try (Connection conn = DriverManager.getConnection( "jdbc:mysql://localhost:3306/userdb", "root", "123456")) { String sql = "SELECT * FROM users WHERE username=? AND password=?"; PreparedStatement stmt = conn.prepareStatement(sql); stmt.setString(1, username); stmt.setString(2, password); ResultSet rs = stmt.executeQuery(); if (rs.next()) { request.setAttribute("username", username); RequestDispatcher dispatcher = request.getRequestDispatcher("welcome.jsp"); dispatcher.forward(request, response); } else { response.sendRedirect("login.html?error=1"); } } catch (SQLException e) { e.printStackTrace(); } } }3.4 创建JSP页面login.html:登录表单register.html:注册表单welcome.jsp:登录成功页面<%-- welcome.jsp --%> <%@ page contentType="text/html;charset=UTF-8" %> <html> <head> <title>欢迎</title> </head> <body> <h1>欢迎,$!</h1> </body> </html>💡 第四步:解决版本兼容问题4.1 Tomcat 10+的坑如果你用了Tomcat 10+,可能会遇到java.lang.ClassNotFoundException: javax.servlet.Servlet错误原因:Tomcat 10+遵循Jakarta EE 9+,包名从javax.servlet改为jakarta.servlet解决方案:方法一:改用Tomcat 9(推荐新手)方法二:在pom.xml中添加依赖(Maven项目):<dependency> <groupId>jakarta.servlet</groupId> <artifactId>jakarta.servlet-api</artifactId> <version>5.0.0</version> <scope>provided</scope> </dependency>方法三:修改代码中的包名为jakarta.servlet(需要改所有相关类)4.2 JDBC驱动问题下载对应版本的MySQL Connector/J(比如8.0.x)将mysql-connector-java-8.0.x.jar放到Tomcat的lib目录下或在IDE中配置库依赖🔧 第五步:运行与调试启动Tomcat服务器访问http://localhost:8080/你的项目名/register.html注册账号访问http://localhost:8080/你的项目名/login.html登录测试检查数据库是否插入数据查看控制台输出,调试错误🎉 结语:Servlet的奇妙世界通过这个小案例,你已经掌握了Servlet的基本用法!当然,这只是一个简单的示例,实际项目中还需要考虑:密码加密存储防止SQL注入(使用PreparedStatement)会话管理(Cookie/Session)验证码功能记住我功能接下来,你可以尝试学习JSP标签库、EL表达式、JSTL等,让页面更动态!也可以研究Spring MVC等框架,简化Servlet的开发流程。记住,实践是检验真理的唯一标准,多动手写代码,你会越来越熟练! -
 JSP历险记:与数据库谈场"恋爱"——JDBC连接全攻略 序章:当Web程序遇上"数据焦虑"各位小伙伴好呀~今天咱们要聊的可是JavaWeb开发里的"灵魂伴侣"——JDBC数据库连接!想象一下这个场景:你兴冲冲地写了个网页程序,用户输入了姓名年龄,结果数据只能存在内存里,服务器一重启就"失忆"了。是不是像极了金鱼脑男友?这时候就需要给咱们的Web程序找个"持久化"的另一半啦!第一章:JDBC的前世今生在远古的Java 1.0时代,程序员们想要操作数据库可费劲了——每个数据库厂商都有自己的驱动API,写套MySQL代码换个Oracle就得全盘重构。直到Sun公司推出JDBC(Java Database Connectivity),就像给数据库世界制定了"普通话"标准。现在不管是MySQL、Oracle还是SQLite,统统都能用同一套API搞定,是不是突然感觉代码"兼容性"buff叠满了?📌 技术冷知识: JDBC其实是个"翻译官",它把Java代码翻译成数据库能听懂的SQL方言。不同数据库的JDBC驱动就像不同国家的翻译,虽然语言不同,但接口是统一的。第二章:搭建"相亲"环境工欲善其事必先利其器,咱们先来准备三件套:数据库:推荐新手村必备MySQL(毕竟免费又好用),记得装个图形化工具如Navicat(或者JetBrains家的DataGrip甚至IDEA已经内置了,学生可以去看我之前的免费JetBrains全家桶教育免费的申请教程: 【JetBrains正版激活】IDEA正版软件学生免费获取,申请指南 ),操作起来像在数据库里"逛街"驱动包:去MySQL官网下载最新JDBC驱动(现在叫Connector/J),就像给程序装个"翻译器": https://downloads.mysql.com/archives/c-j/ 在页面选择对应的驱动版本根据你的数据库版本而定,MySQL8.0后的数据库驱动程序请选择后缀带8.x的驱动,我这里用的是MySQL 5.7所以还是选择后缀5.x的驱动版本 😀 注意,这里下载下来的是一个独立的压缩包,解压后找到驱动对应名字的jar包,一般是有两个的,选带bin后缀的jar包复制进项目lib目录开发环境:Eclipse/IDEA任选,推荐IDEA(智能提示简直开挂)💡 安装小剧场: 把驱动jar包放进项目的WEB-INF/lib目录时,记得要"右键→Add as Library",不然就像给程序准备了满汉全席却忘了递筷子~第三章:JDBC连接五部曲(带弹幕解说版)Step1:加载驱动(破冰环节)Class.forName("com.mysql.jdbc.Driver"); // 新版驱动类名变了哦,别记错"身份证号",8.0以后的驱动是com.mysql.cj.jdbc.Driver // 弹幕:驱动类加载失败?检查MySQL版本是否匹配!这行代码就像给数据库寄了封介绍信,告诉它:"有个Java程序想认识你~"Step2:建立连接(初次约会)String url = "jdbc:mysql://localhost:3306/mydb?useSSL=false&serverTimezone=UTC"; String user = "root"; String password = "123456"; Connection conn = DriverManager.getConnection(url, user, password); // 弹幕:连接超时?检查防火墙是否放行3306端口! // 弹幕:时区报错?在url里明确指定serverTimezone=Asia/ShanghaiURL就像约会地点,记得把mydb改成你的数据库名。时区设置是常见坑点,就像跨国恋要倒时差~Step3:创建Statement(准备话题)Statement stmt = conn.createStatement(); // 弹幕:Statement有两种类型:TYPE_SCROLL_INSENSITIVE(可滚动)和TYPE_FORWARD_ONLY(默认)Statement就像聊天时的"开场白",接下来要说什么SQL语句由它传递。Step4:执行SQL(深入交流)// 查询示例(带分页) ResultSet rs = stmt.executeQuery("SELECT * FROM users LIMIT 10 OFFSET 20"); while(rs.next()) { String name = rs.getString("name"); int age = rs.getInt("age"); // 弹幕:列名不存在?检查数据库字段名是否匹配! // 弹幕:结果集遍历要用next()方法,不能用for循环! } // 更新示例(带事务) conn.setAutoCommit(false); try { stmt.executeUpdate("UPDATE users SET age=26 WHERE name='小王'"); stmt.executeUpdate("INSERT INTO logs VALUES('年龄更新')"); conn.commit(); } catch (SQLException e) { conn.rollback(); }ResultSet就像数据库返回的"情书",用next()方法逐行读取,是不是像极了拆盲盒?Step5:关闭资源(礼貌告别)// 传统写法(容易漏关) rs.close(); stmt.close(); conn.close(); // 现代写法(try-with-resources,自动关闭) try (Connection conn = DriverManager.getConnection(url, user, password); Statement stmt = conn.createStatement(); ResultSet rs = stmt.executeQuery(sql)) { // 操作代码 } // 自动关闭资源 // 弹幕:关闭顺序要反过来:ResultSet→Statement→Connection第四章:常见"翻车"现场(带解决方案)ClassNotFoundException:🔍 检查驱动包是否在WEB-INF/lib🔍 检查驱动类名是否正确(MySQL8+用com.mysql.cj.jdbc.Driver)🔍 是否执行了Class.forName()加载驱动?Access denied for user:🔑 检查用户名密码是否正确🔑 登录MySQL执行SELECT user,host FROM mysql.user,确认用户有远程访问权限🔑 尝试用GRANT ALL PRIVILEGES ON mydb.* TO 'root'@'%'授权SSL连接问题:🔒 在URL中添加useSSL=false🔒 或者配置MySQL的SSL证书(生产环境推荐)中文乱码:🌐 URL添加characterEncoding=UTF-8🌐 确保数据库、表、字段都设置为utf8mb4🌐 连接后执行SET NAMES utf8mb4ResultSet关闭异常:💡 使用try-with-resources自动关闭💡 单独关闭时检查是否为null第五章:进阶玩法(感情升温)PreparedStatement防SQL注入:String sql = "SELECT * FROM users WHERE name = ? AND age > ?"; PreparedStatement pstmt = conn.prepareStatement(sql); pstmt.setString(1, userInput); // 索引从1开始! pstmt.setInt(2, 18); // 弹幕:参数化查询就像给SQL语句戴"安全套" // 弹幕:预编译语句还能提升性能(数据库会缓存执行计划)连接池优化(以HikariCP为例):# 配置文件:src/main/resources/hikari.properties dataSourceClassName=com.mysql.cj.jdbc.MysqlDataSource dataSource.url=jdbc:mysql://localhost:3306/mydb dataSource.user=root dataSource.password=123456 maximumPoolSize=10HikariConfig config = new HikariConfig("/hikari.properties"); HikariDataSource ds = new HikariDataSource(config); Connection conn = ds.getConnection(); // 弹幕:连接池就像给数据库"排班",避免频繁创建销毁连接 // 弹幕:HikariCP是目前最快的连接池,Spring Boot默认使用事务管理(实战版):conn.setAutoCommit(false); Savepoint svpt = conn.setSavepoint("updateStart"); try { // 转账操作 stmt.executeUpdate("UPDATE accounts SET balance=balance-100 WHERE id=1"); stmt.executeUpdate("UPDATE accounts SET balance=balance+100 WHERE id=2"); conn.commit(); } catch (SQLException e) { conn.rollback(svpt); // 回滚到保存点 // 处理异常... } // 弹幕:保存点就像游戏存档,可以部分回滚 // 弹幕:默认隔离级别是REPEATABLE_READ,可能需要根据业务调整第六章:实战演练(约会实战)任务:做个简单用户管理系统,包含增删改查功能步骤:建表SQL:CREATE TABLE users ( id INT PRIMARY KEY AUTO_INCREMENT, name VARCHAR(50) NOT NULL, age INT, create_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;JSP页面(list.jsp):<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <table> <tr><th>ID</th><th>姓名</th><th>年龄</th><th>操作</th></tr> <c:forEach items="$" var="user"> <tr> <td>$</td> <td>$</td> <td>$</td> <td> <a href="edit.jsp?id=$">编辑</a> <a href="delete?id=$">删除</a> </td> </tr> </c:forEach> </table> <a href="add.jsp">新增用户</a>Servlet代码(UserServlet.java):@WebServlet("/user") public class UserServlet extends HttpServlet { private static final String URL = "jdbc:mysql://localhost:3306/mydb?useSSL=false"; private static final String USER = "root"; private static final String PASS = "123456"; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String action = request.getParameter("action"); Connection conn = null; try { conn = DriverManager.getConnection(URL, USER, PASS); if ("list".equals(action)) { listUsers(conn, request, response); } else if ("delete".equals(action)) { deleteUser(conn, request, response); } } catch (SQLException e) { throw new ServletException("数据库错误", e); } finally { if (conn != null) try catch (SQLException ignore) } } private void listUsers(Connection conn, HttpServletRequest request, HttpServletResponse response) throws SQLException, ServletException, IOException { Statement stmt = conn.createStatement(); ResultSet rs = stmt.executeQuery("SELECT * FROM users"); List<User> userList = new ArrayList<>(); while (rs.next()) { userList.add(new User( rs.getInt("id"), rs.getString("name"), rs.getInt("age") )); } request.setAttribute("userList", userList); request.getRequestDispatcher("list.jsp").forward(request, response); } // 其他方法(add/edit/delete)类似... }🛠️ 调试技巧:在catch块里打印完整异常堆栈:e.printStackTrace()使用IDEA的Database工具直接查看数据库变化在SQL语句前加SELECT NOW()测试连接是否成功用Postman测试RESTful接口🎯 性能优化建议:查询时使用SELECT id,name FROM users代替SELECT *对频繁查询的字段(如name)加索引使用连接池管理数据库连接考虑使用缓存(如Redis)存储热点数据结语:与数据库的"长久之计"通过JDBC连接数据库就像谈场细水长流的恋爱:开始时要小心翼翼建立连接,过程中要妥善处理各种异常,最后还要优雅地关闭资源。随着技术深入,你会遇到ORM框架(如MyBatis、Hibernate),就像给这场恋爱找个"红娘",让数据操作变得更优雅高效。但无论如何,理解JDBC原理都是打好JavaWeb基础的关键一课。快去动手实践吧!遇到问题记得回来看看这篇笔记,咱们下期聊聊Servlet~ 🚀
JSP历险记:与数据库谈场"恋爱"——JDBC连接全攻略 序章:当Web程序遇上"数据焦虑"各位小伙伴好呀~今天咱们要聊的可是JavaWeb开发里的"灵魂伴侣"——JDBC数据库连接!想象一下这个场景:你兴冲冲地写了个网页程序,用户输入了姓名年龄,结果数据只能存在内存里,服务器一重启就"失忆"了。是不是像极了金鱼脑男友?这时候就需要给咱们的Web程序找个"持久化"的另一半啦!第一章:JDBC的前世今生在远古的Java 1.0时代,程序员们想要操作数据库可费劲了——每个数据库厂商都有自己的驱动API,写套MySQL代码换个Oracle就得全盘重构。直到Sun公司推出JDBC(Java Database Connectivity),就像给数据库世界制定了"普通话"标准。现在不管是MySQL、Oracle还是SQLite,统统都能用同一套API搞定,是不是突然感觉代码"兼容性"buff叠满了?📌 技术冷知识: JDBC其实是个"翻译官",它把Java代码翻译成数据库能听懂的SQL方言。不同数据库的JDBC驱动就像不同国家的翻译,虽然语言不同,但接口是统一的。第二章:搭建"相亲"环境工欲善其事必先利其器,咱们先来准备三件套:数据库:推荐新手村必备MySQL(毕竟免费又好用),记得装个图形化工具如Navicat(或者JetBrains家的DataGrip甚至IDEA已经内置了,学生可以去看我之前的免费JetBrains全家桶教育免费的申请教程: 【JetBrains正版激活】IDEA正版软件学生免费获取,申请指南 ),操作起来像在数据库里"逛街"驱动包:去MySQL官网下载最新JDBC驱动(现在叫Connector/J),就像给程序装个"翻译器": https://downloads.mysql.com/archives/c-j/ 在页面选择对应的驱动版本根据你的数据库版本而定,MySQL8.0后的数据库驱动程序请选择后缀带8.x的驱动,我这里用的是MySQL 5.7所以还是选择后缀5.x的驱动版本 😀 注意,这里下载下来的是一个独立的压缩包,解压后找到驱动对应名字的jar包,一般是有两个的,选带bin后缀的jar包复制进项目lib目录开发环境:Eclipse/IDEA任选,推荐IDEA(智能提示简直开挂)💡 安装小剧场: 把驱动jar包放进项目的WEB-INF/lib目录时,记得要"右键→Add as Library",不然就像给程序准备了满汉全席却忘了递筷子~第三章:JDBC连接五部曲(带弹幕解说版)Step1:加载驱动(破冰环节)Class.forName("com.mysql.jdbc.Driver"); // 新版驱动类名变了哦,别记错"身份证号",8.0以后的驱动是com.mysql.cj.jdbc.Driver // 弹幕:驱动类加载失败?检查MySQL版本是否匹配!这行代码就像给数据库寄了封介绍信,告诉它:"有个Java程序想认识你~"Step2:建立连接(初次约会)String url = "jdbc:mysql://localhost:3306/mydb?useSSL=false&serverTimezone=UTC"; String user = "root"; String password = "123456"; Connection conn = DriverManager.getConnection(url, user, password); // 弹幕:连接超时?检查防火墙是否放行3306端口! // 弹幕:时区报错?在url里明确指定serverTimezone=Asia/ShanghaiURL就像约会地点,记得把mydb改成你的数据库名。时区设置是常见坑点,就像跨国恋要倒时差~Step3:创建Statement(准备话题)Statement stmt = conn.createStatement(); // 弹幕:Statement有两种类型:TYPE_SCROLL_INSENSITIVE(可滚动)和TYPE_FORWARD_ONLY(默认)Statement就像聊天时的"开场白",接下来要说什么SQL语句由它传递。Step4:执行SQL(深入交流)// 查询示例(带分页) ResultSet rs = stmt.executeQuery("SELECT * FROM users LIMIT 10 OFFSET 20"); while(rs.next()) { String name = rs.getString("name"); int age = rs.getInt("age"); // 弹幕:列名不存在?检查数据库字段名是否匹配! // 弹幕:结果集遍历要用next()方法,不能用for循环! } // 更新示例(带事务) conn.setAutoCommit(false); try { stmt.executeUpdate("UPDATE users SET age=26 WHERE name='小王'"); stmt.executeUpdate("INSERT INTO logs VALUES('年龄更新')"); conn.commit(); } catch (SQLException e) { conn.rollback(); }ResultSet就像数据库返回的"情书",用next()方法逐行读取,是不是像极了拆盲盒?Step5:关闭资源(礼貌告别)// 传统写法(容易漏关) rs.close(); stmt.close(); conn.close(); // 现代写法(try-with-resources,自动关闭) try (Connection conn = DriverManager.getConnection(url, user, password); Statement stmt = conn.createStatement(); ResultSet rs = stmt.executeQuery(sql)) { // 操作代码 } // 自动关闭资源 // 弹幕:关闭顺序要反过来:ResultSet→Statement→Connection第四章:常见"翻车"现场(带解决方案)ClassNotFoundException:🔍 检查驱动包是否在WEB-INF/lib🔍 检查驱动类名是否正确(MySQL8+用com.mysql.cj.jdbc.Driver)🔍 是否执行了Class.forName()加载驱动?Access denied for user:🔑 检查用户名密码是否正确🔑 登录MySQL执行SELECT user,host FROM mysql.user,确认用户有远程访问权限🔑 尝试用GRANT ALL PRIVILEGES ON mydb.* TO 'root'@'%'授权SSL连接问题:🔒 在URL中添加useSSL=false🔒 或者配置MySQL的SSL证书(生产环境推荐)中文乱码:🌐 URL添加characterEncoding=UTF-8🌐 确保数据库、表、字段都设置为utf8mb4🌐 连接后执行SET NAMES utf8mb4ResultSet关闭异常:💡 使用try-with-resources自动关闭💡 单独关闭时检查是否为null第五章:进阶玩法(感情升温)PreparedStatement防SQL注入:String sql = "SELECT * FROM users WHERE name = ? AND age > ?"; PreparedStatement pstmt = conn.prepareStatement(sql); pstmt.setString(1, userInput); // 索引从1开始! pstmt.setInt(2, 18); // 弹幕:参数化查询就像给SQL语句戴"安全套" // 弹幕:预编译语句还能提升性能(数据库会缓存执行计划)连接池优化(以HikariCP为例):# 配置文件:src/main/resources/hikari.properties dataSourceClassName=com.mysql.cj.jdbc.MysqlDataSource dataSource.url=jdbc:mysql://localhost:3306/mydb dataSource.user=root dataSource.password=123456 maximumPoolSize=10HikariConfig config = new HikariConfig("/hikari.properties"); HikariDataSource ds = new HikariDataSource(config); Connection conn = ds.getConnection(); // 弹幕:连接池就像给数据库"排班",避免频繁创建销毁连接 // 弹幕:HikariCP是目前最快的连接池,Spring Boot默认使用事务管理(实战版):conn.setAutoCommit(false); Savepoint svpt = conn.setSavepoint("updateStart"); try { // 转账操作 stmt.executeUpdate("UPDATE accounts SET balance=balance-100 WHERE id=1"); stmt.executeUpdate("UPDATE accounts SET balance=balance+100 WHERE id=2"); conn.commit(); } catch (SQLException e) { conn.rollback(svpt); // 回滚到保存点 // 处理异常... } // 弹幕:保存点就像游戏存档,可以部分回滚 // 弹幕:默认隔离级别是REPEATABLE_READ,可能需要根据业务调整第六章:实战演练(约会实战)任务:做个简单用户管理系统,包含增删改查功能步骤:建表SQL:CREATE TABLE users ( id INT PRIMARY KEY AUTO_INCREMENT, name VARCHAR(50) NOT NULL, age INT, create_time TIMESTAMP DEFAULT CURRENT_TIMESTAMP ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;JSP页面(list.jsp):<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <table> <tr><th>ID</th><th>姓名</th><th>年龄</th><th>操作</th></tr> <c:forEach items="$" var="user"> <tr> <td>$</td> <td>$</td> <td>$</td> <td> <a href="edit.jsp?id=$">编辑</a> <a href="delete?id=$">删除</a> </td> </tr> </c:forEach> </table> <a href="add.jsp">新增用户</a>Servlet代码(UserServlet.java):@WebServlet("/user") public class UserServlet extends HttpServlet { private static final String URL = "jdbc:mysql://localhost:3306/mydb?useSSL=false"; private static final String USER = "root"; private static final String PASS = "123456"; protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String action = request.getParameter("action"); Connection conn = null; try { conn = DriverManager.getConnection(URL, USER, PASS); if ("list".equals(action)) { listUsers(conn, request, response); } else if ("delete".equals(action)) { deleteUser(conn, request, response); } } catch (SQLException e) { throw new ServletException("数据库错误", e); } finally { if (conn != null) try catch (SQLException ignore) } } private void listUsers(Connection conn, HttpServletRequest request, HttpServletResponse response) throws SQLException, ServletException, IOException { Statement stmt = conn.createStatement(); ResultSet rs = stmt.executeQuery("SELECT * FROM users"); List<User> userList = new ArrayList<>(); while (rs.next()) { userList.add(new User( rs.getInt("id"), rs.getString("name"), rs.getInt("age") )); } request.setAttribute("userList", userList); request.getRequestDispatcher("list.jsp").forward(request, response); } // 其他方法(add/edit/delete)类似... }🛠️ 调试技巧:在catch块里打印完整异常堆栈:e.printStackTrace()使用IDEA的Database工具直接查看数据库变化在SQL语句前加SELECT NOW()测试连接是否成功用Postman测试RESTful接口🎯 性能优化建议:查询时使用SELECT id,name FROM users代替SELECT *对频繁查询的字段(如name)加索引使用连接池管理数据库连接考虑使用缓存(如Redis)存储热点数据结语:与数据库的"长久之计"通过JDBC连接数据库就像谈场细水长流的恋爱:开始时要小心翼翼建立连接,过程中要妥善处理各种异常,最后还要优雅地关闭资源。随着技术深入,你会遇到ORM框架(如MyBatis、Hibernate),就像给这场恋爱找个"红娘",让数据操作变得更优雅高效。但无论如何,理解JDBC原理都是打好JavaWeb基础的关键一课。快去动手实践吧!遇到问题记得回来看看这篇笔记,咱们下期聊聊Servlet~ 🚀 -
 【CTF WriteUp】2024年NSSCTF秋季招新赛(校外赛道)部分WEB题解题WriteUp 前言近期也是很幸运的接触到了网安领域,大一的时候就听说那时网安方向就业还比较不错,而且很有趣,但一直没有深入了解更别提学习了,正好前段时间九月底学校突然推了个网络安全技术大赛,一开始还以为就是那种写写选择题的,心想着去混混看,结果开赛前一周主办方发来文件的时候一看一个不吱声,30%理论考试70%靠CTF,直接就是一个懵逼 😭 但毕竟都报名了这不是打退堂鼓的时候,寻思着就硬着头皮上吧,从来没接触过这些东西的小小白也是比赛前两天开始跟着一众师傅的足迹摸爬滚打学了点基础功,发现其实还蛮有意思的。但网安学习可不是一两天的事情,太多基础功和基础中的基础需要补了,无奈还有主业在身,只能靠时间慢慢沉淀一些了。前些阵子正好瞥见NSSCTF平台开了个新生赛,难得碰上(NSSCTF真的很棒,不黑不吹,至少VIP真的很划算,工坊内容真的也很精细 😁 顺带一提我临时抱佛脚就是追着NSSCTF里的一众师傅的WP学习的)就参加了一下打了一天(师傅们别骂啦,我是菜鸡 😱 ),但是有一说一,我来写这个WP并不是因为我厉害,至是顺带记录一下我的 解题 摸鱼过程,一定还有很多优秀师傅的解题WP更加精细完美de! 😘概况介绍本篇WP记录的是一部分WEB题(较简单)的解题,还有很多我做不出来呜呜呜 😭 有一些题目甚至是“投机取巧”靠运气得来,另外杂项部分也有几题WP可能考虑后期再发一篇,总之各位师傅就当个乐子看就好啦,当然如果有师傅原意指导一下didi真的感激不尽!!! 😘部分WEB解题WriteUp接下来就是正片了,请各位师傅看乐子:题目1:The future开启环境后进入页面,直接就是看源代码了:一看一个不吱声,总感觉有诈,但是看代码确实没啥明显猫腻,而且分值不高所以直接传个flie参数试试?那就直接根目录下flag吧,结果直接就出来了,这运气哈哈哈哈,一般flag都会出现在根目录下,而且一般是“flag”、“f1ag”这样的命名,不过感觉实际思路应该不是这样的,但是运气嘛,就是这样,此题完结 😉题目2:ez_sql随便丢个参数提交看看结果,因为看题目名字是个sql相关的猜测是sql注入,但是参数提交的时候感觉有点不对味,变字符串了,而且没特殊符号,应该是加密了,分析一下,可以看到是16进制加密,本来想着用sqlmap梭哈但是玩不来(纯小丑了哈哈哈),还是人工尝试吧直接手动构造payload检查是否存在SQL注入:查询框输入2' order 2#虽然少输入了一个by但是弄巧成拙发现直接暴露了sql语句,那现在就好办了,直接手动构造确定四列,直接构造联合查询payload:99' union select version(),@@version_compile_os,database(),user()#为了让我们的联合查询值正确显示出来不被前面的正常数据覆盖,我们选择直接查询一个不存在的id,例如99,成功返回我们需要的目标:此方案可行,并且是root权限用户,先看看数据库还有哪些表,因此我们直接将其他参数改成需要的内容比如查询数据表等,构造联合查询查看ctf内的数据表:99' union select null,null,table_name,table_schema from information_schema.tables where table_schema= 'ctf'#发现flag表,猜解数据表: 成功拿到了数据表内的两个字段:直接查询id和data:99' union select 1,2,id,data from flag#拿下!:还算是很常规的SQL注入漏洞了,基础功打好就可以套公式做出来咯 😁题目3:PHP躲猫猫开启环境进入页面就看到一条提示语让我们传NSS参数值:开局就是让我们随便传NSS尝试使用GET传任意值NSS,发现还不够,再加上POST传NSS,这下可以了,让我们看geifile.php,直接打开发现是一部分源代码,根据源代码逻辑分别构造ATM和CTF参数真不愧是躲猫猫打开hello.php空页面既然都说在f1ag.php里面我们就直接打开看看,结果发现404页面,淦!被逗了!!!这里因为是直接include NSS值,所以不需要管下面那个if NSS=I love CTF了,还记得上面那个hello.php访问是空的吗?直接用PHP伪协议试试:NSS=php://filter/read=convert.base64-encode/resource=hello.php成功拿到一段Base64加密字符串表示的源码内容:PD9waHAgDQokZjFhZ2ZpbGU9J2YxYWflnKguL2YxYWcucGhw6YeM6Z2i77yM5b+r5Y67SW5jbHVkZeeci+eci+WQp++8jOWlh+aAqu+8jOS4uuS7gOS5iOi/mOimgeWGjeivtOS4gOmBje+8jOiOq+S4jeaYr+iXj+S6huS7gOS5iCc7DQovL0luIHRoZSBmdXR1cmUsQ1ZFLTIwMjQtMjk2MSBmaWxlX2dldF9jb250ZW50cygpOiBsZmkgdG8gUkNFLiBEb250IGtvbncgPyBZIHdpbGwga29udy5Hb29kIGx1Y2t5LCBzbWFydCBsaXR0bGUgaGFja2VyDQo=直接拿去解密看看是什么<?php $f1agfile='f1ag在./f1ag.php里面,快去Include看看吧,奇怪,为什么还要再说一遍,莫不是藏了什么'; //In the future,CVE-2024-2961 file_get_contents(): lfi to RCE. Dont konw ? Y will konw.Good lucky, smart little hacker 好像还是没有什么很特别的信息,就只告诉我们是文件包含漏洞,我们试着使用data协议执行ls命令:NSS=data://text/plain/;base64,PD9waHAgc3lzdGVtKCJscyIpPz4=无回显,这下是真gg,现在唯一的线索就是从hello.php中的注释:CVE-2024-2961,看起来还是个很新的漏洞,直接去查一下这个漏洞相关信息:以下内容来自【FreeBUF@知道创宇404实验室】原文地址:CVE-2024-2961 漏洞分析 - FreeBuf网络安全行业门户近期,Linux GLIBC的库函数iconv缓冲区溢出漏洞(CVE-2024-2961)的细节/PoC被公开,目前已知的利用方式是可以让PHP的任意文件读取漏洞升级的远程命令执行漏洞。本文将对公开的漏洞细节和PHP利用思路进行分析研究。1 ICONV漏洞详情CVE-2024-2961本质上是GLIBC中iconv库的漏洞,我认为该漏洞的发现巧合性很大。该漏洞的发现者是通过fuzz php发现该漏洞的,如果单纯的fuzz iconv库是无法导致crash,就算是fuzz php,一般情况下就算触发了该漏洞也很难导致crash。补充(PWN佬狂喜):缓冲区溢出是二进制安全研究领域里很常见的漏洞.所谓缓冲区溢出是指当一段程序尝试把更多的数据放入一个缓冲区,数据超出了缓冲区本身的容量,导致数据溢出到被分配空间之外的内存空间,使得溢出的数据覆盖了其他内存空间的数据.攻击者可以利用缓冲区溢出修改计算机的内存,破坏或控制程序的执行,导致数据损坏、程序崩溃,甚至是恶意代码的执行。缓冲区溢出攻击又分为栈溢出、堆溢出、格式字符串溢出、整数溢出、Unicode溢出.基本原理就是 iconv 在转换 ISO-2022-CN-EXT 时出现越界写入,iconv 是 php://filter/ 使用过滤器时会使用的函数.据原作者描述该漏洞影响PHP 7.0.0 (2015) 到 8.3.7 (2024)近十年php版本的任何php应用程序(Wordpress、Laravel 等)。PHP的所有标准文件读取操作都受到了影响:file_get_contents()、file()、readfile()、fgets()、getimagesize()、SplFileObject->read()等。文件写入操作同样受到影响(如file_put_contents()及其同类函数).关于该漏洞的其他利用场景:原作者提出了PHP-MySQL注入到RCE,XXE到RCE,phar的替代品,new $_GET'cls';,文件读取反序列化(unserialize())也可以利用CVE-2024-2961这个漏洞将其升级为远程代码执行。总之,只要能控制文件读取或写入端点的前缀,就可能实现远程代码执行(RCE),具体可以看原作者博客。国内师傅还提出了可以用来绕过disable_functions。不是哥们,这...是不是有点太变态了,140分的web题都这样玩是吧?直接摆烂做法,既然名字叫f1ag,那就直接伪协议碰碰运气,直接查根目录下的/f1ag.php,没有输出,再试试/f1ag,得到一串字符串:TlNTQ1RGezI1ZmJmODkzLWIxMWEtNDEyNi05YjM0LTRkMGU2NGRmM2MwMX0K Base64解码: NSSCTF行了,这辈子真是有了,咳咳,都说运气是实力的一部分,此题完结. 😆题目4:UploadBaby为数不多的即经典又简单的文件上传题:可恶的前端不让我传world马很经典的前端验证绕过上传题,直接无脑BP抓包修改就行,随便点个文件上传,发现限JPG文件:写好一句话🐎,这里用剑蚁经典一句话,写好后改名后缀jpg并在BP浏览器内开启拦截执行上传操作:拦截后改后缀为PHP放行:观察页面,很明显上传成功:直接拿到地址连接剑蚁或者直接post传参,接着就是经典ls+cat组合拳了:毫不费力拿下分数 😋题目5:怎么多了个没用的PHP文件描述:notion.php 是一个没啥用的php文件,不知道被设计出来是干什么的,出题人傻啦?(这个题目当时解题没截图,抱歉了只能暂时文字说明了)咋一看页面和上面一个前端验证一模一样,难道是出题人真傻了?显然不是,同样的套路不会出现两次,既然上一个是前端验证,那这一个很可能就是后端验证了,尝试上传一些常见/不常见php文件后缀,都被拦截了,很明显不是这样。出题人特意提醒了有个“没用的php文件”显然不是真的没用,我们访问一下这个页面发现是空白页,肯定也不是直接从这个文件上上手,这个时候我突然想到一个问题,就是所有上传文件都是直链,而且至是限制了一些可执行文件的上传,那么我们思考一下web服务器机制,当我们上传了一个站点的完整文件的时候这个upload目录岂不是就成了一个站点目录?再想想出题人虽然不让我们上传一个php文件但是允许我们上传其他文件,我们试试ini文件是否被ban,结果意料之中上传成功。那这个时候我们就可以利用站点配置文件的特性了 “当站点任意php被执行时都会检查当前站点的 .user.ini 内的配置并应用” ,那我们就可以通过在 .user.ini 里写入一项包含配置让所有php被执行时都会插入我们的目标内容:auto_prepend_file=abc.txt我们在abc.txt内写入PHP一句话木马,分别上传txt文件和这个ini文件,再访问notion.php,尝试使用ls指令:成功!!!直接cat flag!:此题完结!(说实话这题确实是考的有点刁了哈哈哈一开始差点没想出来 😂 )剩下几题要么是没做出来要么是没截图就没发啦!后期有机会再写wp吧。感谢各位师傅观看,不足之处还请批评指正呐 😜 祝各位师傅遇啥啥会,蒙都全对!
【CTF WriteUp】2024年NSSCTF秋季招新赛(校外赛道)部分WEB题解题WriteUp 前言近期也是很幸运的接触到了网安领域,大一的时候就听说那时网安方向就业还比较不错,而且很有趣,但一直没有深入了解更别提学习了,正好前段时间九月底学校突然推了个网络安全技术大赛,一开始还以为就是那种写写选择题的,心想着去混混看,结果开赛前一周主办方发来文件的时候一看一个不吱声,30%理论考试70%靠CTF,直接就是一个懵逼 😭 但毕竟都报名了这不是打退堂鼓的时候,寻思着就硬着头皮上吧,从来没接触过这些东西的小小白也是比赛前两天开始跟着一众师傅的足迹摸爬滚打学了点基础功,发现其实还蛮有意思的。但网安学习可不是一两天的事情,太多基础功和基础中的基础需要补了,无奈还有主业在身,只能靠时间慢慢沉淀一些了。前些阵子正好瞥见NSSCTF平台开了个新生赛,难得碰上(NSSCTF真的很棒,不黑不吹,至少VIP真的很划算,工坊内容真的也很精细 😁 顺带一提我临时抱佛脚就是追着NSSCTF里的一众师傅的WP学习的)就参加了一下打了一天(师傅们别骂啦,我是菜鸡 😱 ),但是有一说一,我来写这个WP并不是因为我厉害,至是顺带记录一下我的 解题 摸鱼过程,一定还有很多优秀师傅的解题WP更加精细完美de! 😘概况介绍本篇WP记录的是一部分WEB题(较简单)的解题,还有很多我做不出来呜呜呜 😭 有一些题目甚至是“投机取巧”靠运气得来,另外杂项部分也有几题WP可能考虑后期再发一篇,总之各位师傅就当个乐子看就好啦,当然如果有师傅原意指导一下didi真的感激不尽!!! 😘部分WEB解题WriteUp接下来就是正片了,请各位师傅看乐子:题目1:The future开启环境后进入页面,直接就是看源代码了:一看一个不吱声,总感觉有诈,但是看代码确实没啥明显猫腻,而且分值不高所以直接传个flie参数试试?那就直接根目录下flag吧,结果直接就出来了,这运气哈哈哈哈,一般flag都会出现在根目录下,而且一般是“flag”、“f1ag”这样的命名,不过感觉实际思路应该不是这样的,但是运气嘛,就是这样,此题完结 😉题目2:ez_sql随便丢个参数提交看看结果,因为看题目名字是个sql相关的猜测是sql注入,但是参数提交的时候感觉有点不对味,变字符串了,而且没特殊符号,应该是加密了,分析一下,可以看到是16进制加密,本来想着用sqlmap梭哈但是玩不来(纯小丑了哈哈哈),还是人工尝试吧直接手动构造payload检查是否存在SQL注入:查询框输入2' order 2#虽然少输入了一个by但是弄巧成拙发现直接暴露了sql语句,那现在就好办了,直接手动构造确定四列,直接构造联合查询payload:99' union select version(),@@version_compile_os,database(),user()#为了让我们的联合查询值正确显示出来不被前面的正常数据覆盖,我们选择直接查询一个不存在的id,例如99,成功返回我们需要的目标:此方案可行,并且是root权限用户,先看看数据库还有哪些表,因此我们直接将其他参数改成需要的内容比如查询数据表等,构造联合查询查看ctf内的数据表:99' union select null,null,table_name,table_schema from information_schema.tables where table_schema= 'ctf'#发现flag表,猜解数据表: 成功拿到了数据表内的两个字段:直接查询id和data:99' union select 1,2,id,data from flag#拿下!:还算是很常规的SQL注入漏洞了,基础功打好就可以套公式做出来咯 😁题目3:PHP躲猫猫开启环境进入页面就看到一条提示语让我们传NSS参数值:开局就是让我们随便传NSS尝试使用GET传任意值NSS,发现还不够,再加上POST传NSS,这下可以了,让我们看geifile.php,直接打开发现是一部分源代码,根据源代码逻辑分别构造ATM和CTF参数真不愧是躲猫猫打开hello.php空页面既然都说在f1ag.php里面我们就直接打开看看,结果发现404页面,淦!被逗了!!!这里因为是直接include NSS值,所以不需要管下面那个if NSS=I love CTF了,还记得上面那个hello.php访问是空的吗?直接用PHP伪协议试试:NSS=php://filter/read=convert.base64-encode/resource=hello.php成功拿到一段Base64加密字符串表示的源码内容:PD9waHAgDQokZjFhZ2ZpbGU9J2YxYWflnKguL2YxYWcucGhw6YeM6Z2i77yM5b+r5Y67SW5jbHVkZeeci+eci+WQp++8jOWlh+aAqu+8jOS4uuS7gOS5iOi/mOimgeWGjeivtOS4gOmBje+8jOiOq+S4jeaYr+iXj+S6huS7gOS5iCc7DQovL0luIHRoZSBmdXR1cmUsQ1ZFLTIwMjQtMjk2MSBmaWxlX2dldF9jb250ZW50cygpOiBsZmkgdG8gUkNFLiBEb250IGtvbncgPyBZIHdpbGwga29udy5Hb29kIGx1Y2t5LCBzbWFydCBsaXR0bGUgaGFja2VyDQo=直接拿去解密看看是什么<?php $f1agfile='f1ag在./f1ag.php里面,快去Include看看吧,奇怪,为什么还要再说一遍,莫不是藏了什么'; //In the future,CVE-2024-2961 file_get_contents(): lfi to RCE. Dont konw ? Y will konw.Good lucky, smart little hacker 好像还是没有什么很特别的信息,就只告诉我们是文件包含漏洞,我们试着使用data协议执行ls命令:NSS=data://text/plain/;base64,PD9waHAgc3lzdGVtKCJscyIpPz4=无回显,这下是真gg,现在唯一的线索就是从hello.php中的注释:CVE-2024-2961,看起来还是个很新的漏洞,直接去查一下这个漏洞相关信息:以下内容来自【FreeBUF@知道创宇404实验室】原文地址:CVE-2024-2961 漏洞分析 - FreeBuf网络安全行业门户近期,Linux GLIBC的库函数iconv缓冲区溢出漏洞(CVE-2024-2961)的细节/PoC被公开,目前已知的利用方式是可以让PHP的任意文件读取漏洞升级的远程命令执行漏洞。本文将对公开的漏洞细节和PHP利用思路进行分析研究。1 ICONV漏洞详情CVE-2024-2961本质上是GLIBC中iconv库的漏洞,我认为该漏洞的发现巧合性很大。该漏洞的发现者是通过fuzz php发现该漏洞的,如果单纯的fuzz iconv库是无法导致crash,就算是fuzz php,一般情况下就算触发了该漏洞也很难导致crash。补充(PWN佬狂喜):缓冲区溢出是二进制安全研究领域里很常见的漏洞.所谓缓冲区溢出是指当一段程序尝试把更多的数据放入一个缓冲区,数据超出了缓冲区本身的容量,导致数据溢出到被分配空间之外的内存空间,使得溢出的数据覆盖了其他内存空间的数据.攻击者可以利用缓冲区溢出修改计算机的内存,破坏或控制程序的执行,导致数据损坏、程序崩溃,甚至是恶意代码的执行。缓冲区溢出攻击又分为栈溢出、堆溢出、格式字符串溢出、整数溢出、Unicode溢出.基本原理就是 iconv 在转换 ISO-2022-CN-EXT 时出现越界写入,iconv 是 php://filter/ 使用过滤器时会使用的函数.据原作者描述该漏洞影响PHP 7.0.0 (2015) 到 8.3.7 (2024)近十年php版本的任何php应用程序(Wordpress、Laravel 等)。PHP的所有标准文件读取操作都受到了影响:file_get_contents()、file()、readfile()、fgets()、getimagesize()、SplFileObject->read()等。文件写入操作同样受到影响(如file_put_contents()及其同类函数).关于该漏洞的其他利用场景:原作者提出了PHP-MySQL注入到RCE,XXE到RCE,phar的替代品,new $_GET'cls';,文件读取反序列化(unserialize())也可以利用CVE-2024-2961这个漏洞将其升级为远程代码执行。总之,只要能控制文件读取或写入端点的前缀,就可能实现远程代码执行(RCE),具体可以看原作者博客。国内师傅还提出了可以用来绕过disable_functions。不是哥们,这...是不是有点太变态了,140分的web题都这样玩是吧?直接摆烂做法,既然名字叫f1ag,那就直接伪协议碰碰运气,直接查根目录下的/f1ag.php,没有输出,再试试/f1ag,得到一串字符串:TlNTQ1RGezI1ZmJmODkzLWIxMWEtNDEyNi05YjM0LTRkMGU2NGRmM2MwMX0K Base64解码: NSSCTF行了,这辈子真是有了,咳咳,都说运气是实力的一部分,此题完结. 😆题目4:UploadBaby为数不多的即经典又简单的文件上传题:可恶的前端不让我传world马很经典的前端验证绕过上传题,直接无脑BP抓包修改就行,随便点个文件上传,发现限JPG文件:写好一句话🐎,这里用剑蚁经典一句话,写好后改名后缀jpg并在BP浏览器内开启拦截执行上传操作:拦截后改后缀为PHP放行:观察页面,很明显上传成功:直接拿到地址连接剑蚁或者直接post传参,接着就是经典ls+cat组合拳了:毫不费力拿下分数 😋题目5:怎么多了个没用的PHP文件描述:notion.php 是一个没啥用的php文件,不知道被设计出来是干什么的,出题人傻啦?(这个题目当时解题没截图,抱歉了只能暂时文字说明了)咋一看页面和上面一个前端验证一模一样,难道是出题人真傻了?显然不是,同样的套路不会出现两次,既然上一个是前端验证,那这一个很可能就是后端验证了,尝试上传一些常见/不常见php文件后缀,都被拦截了,很明显不是这样。出题人特意提醒了有个“没用的php文件”显然不是真的没用,我们访问一下这个页面发现是空白页,肯定也不是直接从这个文件上上手,这个时候我突然想到一个问题,就是所有上传文件都是直链,而且至是限制了一些可执行文件的上传,那么我们思考一下web服务器机制,当我们上传了一个站点的完整文件的时候这个upload目录岂不是就成了一个站点目录?再想想出题人虽然不让我们上传一个php文件但是允许我们上传其他文件,我们试试ini文件是否被ban,结果意料之中上传成功。那这个时候我们就可以利用站点配置文件的特性了 “当站点任意php被执行时都会检查当前站点的 .user.ini 内的配置并应用” ,那我们就可以通过在 .user.ini 里写入一项包含配置让所有php被执行时都会插入我们的目标内容:auto_prepend_file=abc.txt我们在abc.txt内写入PHP一句话木马,分别上传txt文件和这个ini文件,再访问notion.php,尝试使用ls指令:成功!!!直接cat flag!:此题完结!(说实话这题确实是考的有点刁了哈哈哈一开始差点没想出来 😂 )剩下几题要么是没做出来要么是没截图就没发啦!后期有机会再写wp吧。感谢各位师傅观看,不足之处还请批评指正呐 😜 祝各位师傅遇啥啥会,蒙都全对! -
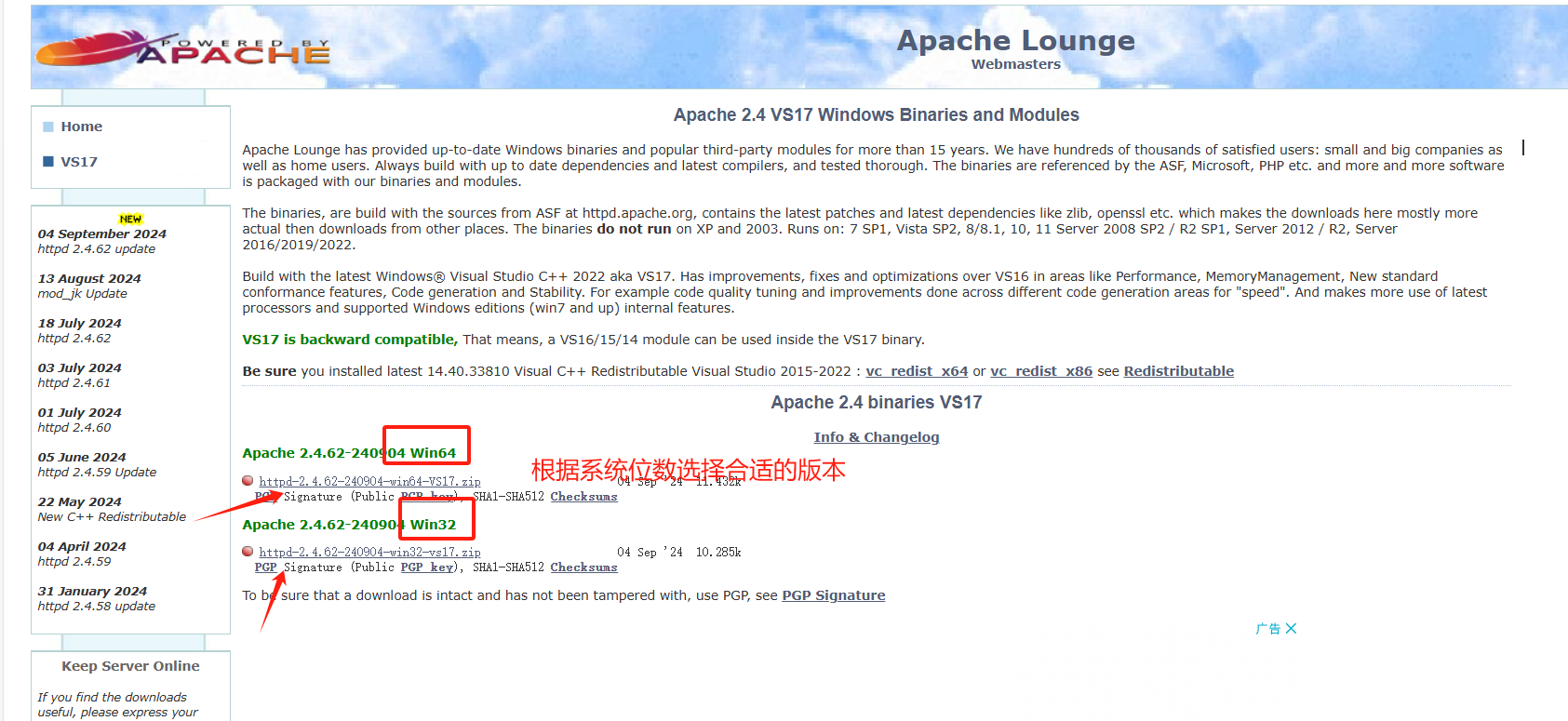
 在Windows上的PHP+MySQL环境搭建与调试 前言近期由于需要完成一项数据库课程设计,无奈学校给出的大纲案例过于经典(图书馆借阅系统、学生信息管理系统...)对于这样过于经典和老套的项目完全提不起兴趣,那寻思就自己选一个项目吧;做高级的东西水平不够,即便现在是AI时代,选题AI应用是一个很不错的方向,如果只是制作一个壳子,那数据库依赖似乎不够高,似乎有点偏离初衷了;如果做大型数据分析处理那水平也就不够用了(毕竟短期还是要拿出成果的)于是思来想去,最终把目标定在了PHP+MySQL制作一个在线视频课程学习平台。 说到PHP+MySQL这套组合我可实在是太喜欢了,主打一个方便快捷,即便是在当今的2024年,这套技术栈依然广受欢迎,喜欢折腾建站的朋友们一定非常清楚这一点(当然未来就不好说了,毕竟现在Go、Node.js等越来越受欢迎了),我也一样,在早期接触建站时为了快捷大多数非专业玩家都会选择使用一些集成面板等平台来可视化管理服务器(大多数Linux上的)这就导致很多朋友在面对在Windows上开发与调试严重缺乏经验,还好这不算什么大问题,毕竟人都是在不断学习的,俺也一样,那么现在就讲讲在配置Windows上的PHP+MySQL上的步骤和经验吧~下载环境/依赖本套开发调试环境是WEB的PHP+MySQL,那么PHP和MySQL肯定是必须要下载的,除此之外还需要安装一个网页服务器,全球综合最受欢迎的是Apache,当然除此之外还可以选择NGINX等提供web服务,此处我们选择Apache作为web服务器来配置,相关链接如下: Apache下载(使用Apache Lounge):https://www.apachelounge.com/download/PHP7.2下载(windows专属php):https://windows.php.net/download/MySQL下载(分两种,社区版8.0以上可以使用安装器安装,但是低版本似乎只有二进制安装了):https://downloads.mysql.com/archives/community/VC环境下载(Apache依赖VC环境部分windows用户可能系统并没有安装,可以先装一下以便后期的测试):现在我们得到了除了VC之外的三个环境包zip文件,httpd是Apache、mysql、php,我们分别解压在不同的目录中,注意绝对路径中不要包含中文和空格以防其他的错误。接下来就是分别配置和启动啦!配置&启用MySQL我使用的版本是MySQL 5.7.44,解压压缩包后在根目录下创建一个 my.ini 文件:填入以下内容:[client] # 设置mysql客户端默认字符集 default-character-set=utf8 [mysqld] # 设置3306端口 port=3306 character_set_server=utf8 # 解压目录 basedir=D:\xxx\mysql-5.7.44-winx64 # 解压目录下data目录 datadir=D:\xxx\mysql-5.7.44-winx64\data default-storage-engine=INNODB sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES [WinMySQLAdmin] D:\xxx\mysql-5.7.44-winx64\bin\mysqld.exe 写好ini文件后保存,在系统环境变量中配置一下mysql的bin目录路径并保存(系统环境变量如何配置此处不赘述),接下来右键Windows徽标(开始按钮)开启一个Windows PowerShell(管理员),注意一定是要管理员权限的Shell!!!这里不用CMD管理员是因为部分Windows管理员CMD无法切换目录导致操作不便,而且powershell更贴近Linux操作风格,使用会更习惯。接下来我们使用管理员shell进行操作:我们使用cd进入mysql安装目录(注意powershell需要使用双引号包裹路径),使用 mysql -install 安装mysql,输出成功信息后,使用 mysql --initialize --console 初始化mysql,成功后会在最后输出root用户默认密码(注意最后一整串字符串都是密码包括“;”等特殊符号!!!)接着我们可以启动mysql服务了!,使用 net start mysql 启动服务,启动成功后通过 mysql -u root -p 登陆root用户可以看到登录成功:这里再提一嘴我在折腾时候遇到的问题吧,由于之前学java是时候使用过mysql,但已经过去一年多了早忘记了mysql密码了,按照网上的修改密码方法好像没折腾成功反而导致mysql服务异常了,后来干脆直接删掉重装,最后解决,所以如果你也曾经安装了mysql并且忘记了密码,并且没啥重要数据推荐也是直接重装就行。安装&配置Apache+PHP这里为什么会把Apache和PHP配置放一起,原因很简单,因为Apache的配置需要与PHP关联,所以就放一起说咯; 先进入PHP安装目录,复制一份 php.ini-development 文件,改名为 php.ini 保存在根目录,打开编辑:[PHP] engine = On # 启动引擎 short_open_tag = Off # 关闭短标签 max_input_time = 60 memory_limit = 128M error_reporting = E_ALL # 错误报告开启全部提示 post_max_size = 2048M # POST 最大文件大小 default_mimetype = "text/html" default_charset = "UTF-8" # 默认文件编码 extension_dir = "./" extension_dir = "D:/PHPEnv/PHP74/ext" # PHP 插件路径 enable_dl = Off upload_max_filesize = 2048M # 上传最大文件大小 max_file_uploads = 20 #启用常见扩展(包括项目需要是扩展记得也开启,一般默认ini已经有了但是默认是被注释的,删掉前面的“;”符号即可启用) extension=curl extension=fileinfo extension=gd2 extension=mbstring extension=mysqli extension=pdo_mysql extension=sockets [Date] date.timezone = Asia/Shanghai # 默认时区设置(中国上海) [mail function] SMTP = localhost smtp_port = 25 mail.add_x_header = Off [mbstring] mbstring.language = Chinese # 检查字数语言(中文) 这里只是列出了一些常用需要关注的地方,完整的INI文件有大量可配置数据,这些有需要时再去另外了解即可,php配置文件完成后进入Apache安装目录进行Apache配置,进入Apache安装目录下的conf目录下打开httpd.conf文件,同样我们只关注重点需要配置修改的项目:# Apache24.conf file # General Settings Define SRVROOT "D:/PHPEnv/Apache24" # 定义Apache 根目录 ServerRoot "$" ServerName localhost # 服务名 Define ENABLE_TLS13 "Yes" Listen 80 # 监听80端口,如果被占用可以使用 8080 端口 # PHP74 Config # PHP 8.0 修改为 php8apache2_4.dll LoadModule php_module "D:/PHPEnv/PHP74/php7apache2_4.dll" # 定义 PHP7 模块路径 AddType Application/x-httpd-php .php # 添加 PHP格式 PHPIniDir "D:/PHPEnv/PHP74" #定义 PHP 根目录 <Directory /> # 具体配置含义参考其他文章 AllowOverride all Options Indexes FollowSymLinks Require all granted </Directory> <Directory "H:/WWW"> # 定义网站根目录 AllowOverride all Options Indexes FollowSymLinks Require all granted </Directory> <IfModule dir_module> #默认解析执行的页面 DirectoryIndex index.html index.php index.htm </IfModule> <Files ".ht*"> Require all granted </Files> # Virtual hosts Include conf/extra/httpd-vhosts.conf # 启用虚拟主机文件,当然如果不是同时调试多站点其实也可以不需要这个 既然说到了虚拟主机配置,那就这里也贴一下虚拟主机配置吧(在Apache安装目录下的/extra/httpd-vhosts.conf):<VirtualHost *:80> ServerAdmin localhost DocumentRoot "H:/WWW" ServerName localhost <Directory "H:/WWW"> Options Indexes FollowSymLinks Includes ExecCGI </Directory> </VirtualHost> 配置完成后使用shell进入Apache的bin目录下,如果没有配置环境变量可以直接使用 ./httpd -t,显示 Syntax OK 说明配置无误,接着就可以安装启动Apache服务了,使用 ./httpd -k install -n Apache24 进行安 装,-n 后面跟服务名(可以自己定义),不填默认为 Apache2.4,成功后使用 net start Apache24 启动服务:接下来只需要在默认目录创建一个php文件内写入 <?php phpinfo(); ?> 后访问这个页面,出现phpinfo页面就大功告成啦!
在Windows上的PHP+MySQL环境搭建与调试 前言近期由于需要完成一项数据库课程设计,无奈学校给出的大纲案例过于经典(图书馆借阅系统、学生信息管理系统...)对于这样过于经典和老套的项目完全提不起兴趣,那寻思就自己选一个项目吧;做高级的东西水平不够,即便现在是AI时代,选题AI应用是一个很不错的方向,如果只是制作一个壳子,那数据库依赖似乎不够高,似乎有点偏离初衷了;如果做大型数据分析处理那水平也就不够用了(毕竟短期还是要拿出成果的)于是思来想去,最终把目标定在了PHP+MySQL制作一个在线视频课程学习平台。 说到PHP+MySQL这套组合我可实在是太喜欢了,主打一个方便快捷,即便是在当今的2024年,这套技术栈依然广受欢迎,喜欢折腾建站的朋友们一定非常清楚这一点(当然未来就不好说了,毕竟现在Go、Node.js等越来越受欢迎了),我也一样,在早期接触建站时为了快捷大多数非专业玩家都会选择使用一些集成面板等平台来可视化管理服务器(大多数Linux上的)这就导致很多朋友在面对在Windows上开发与调试严重缺乏经验,还好这不算什么大问题,毕竟人都是在不断学习的,俺也一样,那么现在就讲讲在配置Windows上的PHP+MySQL上的步骤和经验吧~下载环境/依赖本套开发调试环境是WEB的PHP+MySQL,那么PHP和MySQL肯定是必须要下载的,除此之外还需要安装一个网页服务器,全球综合最受欢迎的是Apache,当然除此之外还可以选择NGINX等提供web服务,此处我们选择Apache作为web服务器来配置,相关链接如下: Apache下载(使用Apache Lounge):https://www.apachelounge.com/download/PHP7.2下载(windows专属php):https://windows.php.net/download/MySQL下载(分两种,社区版8.0以上可以使用安装器安装,但是低版本似乎只有二进制安装了):https://downloads.mysql.com/archives/community/VC环境下载(Apache依赖VC环境部分windows用户可能系统并没有安装,可以先装一下以便后期的测试):现在我们得到了除了VC之外的三个环境包zip文件,httpd是Apache、mysql、php,我们分别解压在不同的目录中,注意绝对路径中不要包含中文和空格以防其他的错误。接下来就是分别配置和启动啦!配置&启用MySQL我使用的版本是MySQL 5.7.44,解压压缩包后在根目录下创建一个 my.ini 文件:填入以下内容:[client] # 设置mysql客户端默认字符集 default-character-set=utf8 [mysqld] # 设置3306端口 port=3306 character_set_server=utf8 # 解压目录 basedir=D:\xxx\mysql-5.7.44-winx64 # 解压目录下data目录 datadir=D:\xxx\mysql-5.7.44-winx64\data default-storage-engine=INNODB sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES [WinMySQLAdmin] D:\xxx\mysql-5.7.44-winx64\bin\mysqld.exe 写好ini文件后保存,在系统环境变量中配置一下mysql的bin目录路径并保存(系统环境变量如何配置此处不赘述),接下来右键Windows徽标(开始按钮)开启一个Windows PowerShell(管理员),注意一定是要管理员权限的Shell!!!这里不用CMD管理员是因为部分Windows管理员CMD无法切换目录导致操作不便,而且powershell更贴近Linux操作风格,使用会更习惯。接下来我们使用管理员shell进行操作:我们使用cd进入mysql安装目录(注意powershell需要使用双引号包裹路径),使用 mysql -install 安装mysql,输出成功信息后,使用 mysql --initialize --console 初始化mysql,成功后会在最后输出root用户默认密码(注意最后一整串字符串都是密码包括“;”等特殊符号!!!)接着我们可以启动mysql服务了!,使用 net start mysql 启动服务,启动成功后通过 mysql -u root -p 登陆root用户可以看到登录成功:这里再提一嘴我在折腾时候遇到的问题吧,由于之前学java是时候使用过mysql,但已经过去一年多了早忘记了mysql密码了,按照网上的修改密码方法好像没折腾成功反而导致mysql服务异常了,后来干脆直接删掉重装,最后解决,所以如果你也曾经安装了mysql并且忘记了密码,并且没啥重要数据推荐也是直接重装就行。安装&配置Apache+PHP这里为什么会把Apache和PHP配置放一起,原因很简单,因为Apache的配置需要与PHP关联,所以就放一起说咯; 先进入PHP安装目录,复制一份 php.ini-development 文件,改名为 php.ini 保存在根目录,打开编辑:[PHP] engine = On # 启动引擎 short_open_tag = Off # 关闭短标签 max_input_time = 60 memory_limit = 128M error_reporting = E_ALL # 错误报告开启全部提示 post_max_size = 2048M # POST 最大文件大小 default_mimetype = "text/html" default_charset = "UTF-8" # 默认文件编码 extension_dir = "./" extension_dir = "D:/PHPEnv/PHP74/ext" # PHP 插件路径 enable_dl = Off upload_max_filesize = 2048M # 上传最大文件大小 max_file_uploads = 20 #启用常见扩展(包括项目需要是扩展记得也开启,一般默认ini已经有了但是默认是被注释的,删掉前面的“;”符号即可启用) extension=curl extension=fileinfo extension=gd2 extension=mbstring extension=mysqli extension=pdo_mysql extension=sockets [Date] date.timezone = Asia/Shanghai # 默认时区设置(中国上海) [mail function] SMTP = localhost smtp_port = 25 mail.add_x_header = Off [mbstring] mbstring.language = Chinese # 检查字数语言(中文) 这里只是列出了一些常用需要关注的地方,完整的INI文件有大量可配置数据,这些有需要时再去另外了解即可,php配置文件完成后进入Apache安装目录进行Apache配置,进入Apache安装目录下的conf目录下打开httpd.conf文件,同样我们只关注重点需要配置修改的项目:# Apache24.conf file # General Settings Define SRVROOT "D:/PHPEnv/Apache24" # 定义Apache 根目录 ServerRoot "$" ServerName localhost # 服务名 Define ENABLE_TLS13 "Yes" Listen 80 # 监听80端口,如果被占用可以使用 8080 端口 # PHP74 Config # PHP 8.0 修改为 php8apache2_4.dll LoadModule php_module "D:/PHPEnv/PHP74/php7apache2_4.dll" # 定义 PHP7 模块路径 AddType Application/x-httpd-php .php # 添加 PHP格式 PHPIniDir "D:/PHPEnv/PHP74" #定义 PHP 根目录 <Directory /> # 具体配置含义参考其他文章 AllowOverride all Options Indexes FollowSymLinks Require all granted </Directory> <Directory "H:/WWW"> # 定义网站根目录 AllowOverride all Options Indexes FollowSymLinks Require all granted </Directory> <IfModule dir_module> #默认解析执行的页面 DirectoryIndex index.html index.php index.htm </IfModule> <Files ".ht*"> Require all granted </Files> # Virtual hosts Include conf/extra/httpd-vhosts.conf # 启用虚拟主机文件,当然如果不是同时调试多站点其实也可以不需要这个 既然说到了虚拟主机配置,那就这里也贴一下虚拟主机配置吧(在Apache安装目录下的/extra/httpd-vhosts.conf):<VirtualHost *:80> ServerAdmin localhost DocumentRoot "H:/WWW" ServerName localhost <Directory "H:/WWW"> Options Indexes FollowSymLinks Includes ExecCGI </Directory> </VirtualHost> 配置完成后使用shell进入Apache的bin目录下,如果没有配置环境变量可以直接使用 ./httpd -t,显示 Syntax OK 说明配置无误,接着就可以安装启动Apache服务了,使用 ./httpd -k install -n Apache24 进行安 装,-n 后面跟服务名(可以自己定义),不填默认为 Apache2.4,成功后使用 net start Apache24 启动服务:接下来只需要在默认目录创建一个php文件内写入 <?php phpinfo(); ?> 后访问这个页面,出现phpinfo页面就大功告成啦!